K napsání diplomové práce na téma tvorby e-shopu na Open Source CMS WordPress mě vedly tři motivační proudy. Jedním je velké zaujetí právě zmiňovaným redakčním systémem, druhým pak touha založit si vlastní e-shop a třetím je fakt, že v ČR je trend zakládání menších e-shopů stále velmi silný. Když jsem tyto motivace spojil dohromady, zjistil jsem, že ačkoliv jsem mezi prvními v ČR, kdo se snaží na WordPressu a dostupných rozšířeních budovat úspěšný e-shop, tak to doopravdy může fungovat. Rád bych proto předal své zkušenosti, výstupy a návody dál.
Pro založení e-shopu nejsou v ČR nutná žádná zvláštní povolení a podle zákona spadá toto podnikání do volných živností – obor číslo 48 Velkoobchod a maloobchod [1]. Má-li podnikatel vybrán produkt, zbývá mu vyřešit samotné spuštění online obchodu.
Začínající internetový prodejce má několik způsobů jak e-shop spustit. Nejznámějším, ale zároveň nejnákladnějším je vytvoření e-shopu na míru. O něco méně nákladná je varianta zakoupení tzv. krabicového řešení. Dále je zde možnost pronájmu e-shopu na měsíční (respektive roční) bázi[1]. Existují také poskytovatelé e-shopového řešení zdarma[2], kde ale klient platí za rozšiřující funkcionalitu e-shopu. Poslední možností je pak i mnou zvolené postavení e-shopu na Open Source technologiích.
Výhody u OS řešení jsou nasnadě:
· velmi rychlé spuštění e-shopu,
· vše zadarmo,
· většina důležité funkcionality je již obsažena,
· velká komunita uživatelů (dostupné návody, doplňky, vzhledy a možnost konzultací),
· nezávislost na dodavateli.
Nevýhody jsou:
· většinou unifikovaný vzhled e-shopu,
· nutné jazykové úpravy či celý překlad,
· změna funkcionality a vzhledu znamená editaci zdrojového kódu (nutné pokročilé znalosti v programování a kódování),
· bezpečnostní riziko – zdrojové kódy jsou volně dostupné (částečně řeší časté aktualizace),
· žádné garance řešení.
V práci popisuji tvorbu e-shopu na příkladě projektu http://www.hodinkywenger.cz, vybírám nejvhodnější dostupné nástroje a řešení, rozebírám samotné nastavení a způsoby propojení s jinými e‑commerce službami (např.: Zboží.cz, Heuréka, Google Analytics, atd.).
V kapitole rešerše nastiňuji důvod výběru redakčního systému WordPress a použité rozšíření jménem eShop. Jelikož se nejedná o v ČR velmi používanou kombinaci, neexistuje tak žádný návod, metodika, česká lokalizace ani důležité moduly pro komunikaci s českým e-commerce prostředím.
Cílem práce je vytvořit komplexní metodiku pro tvorbu a následnou správu e-shopu na platformě WordPress a pluginu eShop. Tato metodika by měla mít přínos hlavně pro začínající podnikatele na Internetu, kteří mají zkušenosti s WordPressem, programováním a rádi by si vlastními silami založili e-shop. Zároveň jde o obohacení WordPress komunity o návody spojené s budování e-shopu, jeho českou lokalizací a napojením na české e‑commerce prostředí. Ukazuji konkrétní úpravy pluginu eShop, doprogramované vlastní pluginy a vzhled pro budovaný e-shop. Vše prakticky demonstruji na praktickém příkladě již existujícího a v průběhu psaní práce doprogramovávaného e-shopu http://www.hodinkywenger.cz[3]. Aplikováním postupů podle metodiky a použitím dodaných rozšíření by měl čtenář dojít ke stejnému výsledku: plně funkčnímu (schopnému prodávat) e-shopu na platformě WordPress, který bude kompletně počeštěn, rozšířen o několik pluginů a vlastních doplňků, bude disponovat svou šablonou a bude napojen na e‑commerce služby v ČR jako je například Heuréka.cz, Zboží.cz a další.
Uživatel znalý WordPressu, PHP a obchodování na Internetu tak bude za pomoci této metodiky schopný spustit svůj vlastní e-shop.
Vedlejšími výstupy diplomové práce je publikovaná čeština pro plugin eShop (volně ke stažení), doprogramované funkce (pluginy) pro e-shopy v ČR postavené na tomto řešení a z části upravený plugin eShop.
V práci vycházím z hotových řešení: CMS WordPress, pluginu eShop a některých dalších doplňkových pluginů, které popisuji v konkrétních kapitolách.
Většinu pluginů upravuji a programuji své vlastní pro potřeby českého trhu a definované vlastnostmi e-shopu.

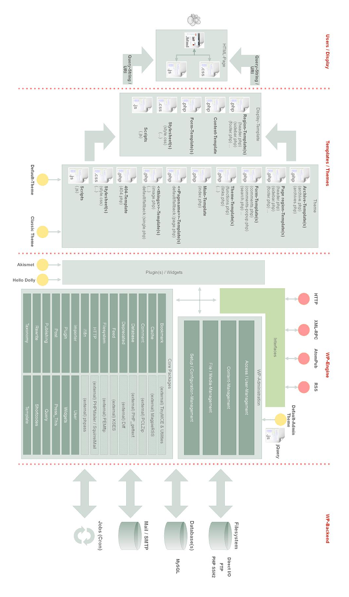
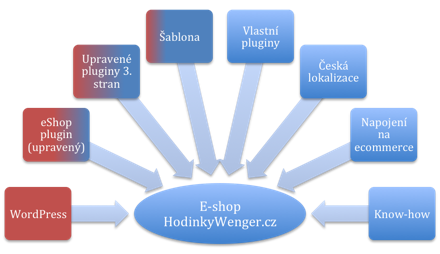
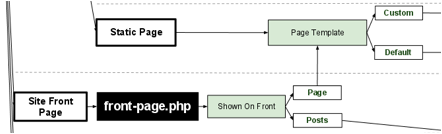
Obrázek 1: Schéma projektu. Zdroj: Autor
Legenda schématu:
· Červeně jsou vyznačené již hotové vstupní části.
· Červenomodře jsou upravované části (poměr barvy značí míru úprav).
· Modře pak nově vzniklé prvky a vstupy od autora.
Jelikož nainstalováním e-shopu jeho životní dráha nekončí, zaměřil jsem se proto na další činnosti spojené s jeho provozováním. Věnuji se tématu optimalizace e-shopu pro vyhledávače, bezpečnosti, zálohování a v závěru provádím prakticky i uživatelské testování e-shopu za účelem optimalizace jeho použitelnosti a obchodní účinnosti. Součástí práce jsou také výstupy tohoto testování a závěry.
Hlavní metrikou úspěšnosti diplomové práce je existence komplexní metodiky popisující spuštění a následující správu e-shopu na platformě WordPress. Vedlejšími metrikami pak bude existence publikovaných doplňků (pluginů), české lokalizace a zpracovaných výsledků uživatelského testování e-shopu.
Indikátory úspěšnosti práce budou samotní čtenáři, kteří budou schopni spustit vlastní řešení e-shopu na WordPressu. Ať už využijí mých doprogramovaných doplňků či nikoliv.
Cílem diplomové práce není obhajoba popisovaného řešení jako toho nejvhodnějšího mezi všemi dostupnými možnostmi na Internetu. Tomuto tématu detailně se již věnovaly jiné práce [2, 3, 4]. Nebudu se také zabývat porovnáváním e-shopových řešení či jejich detailním zkoumáním a analýze.
Prací zabývajících se čistě WordPressem je celá řada, ale neexistuje práce, která by prakticky řešila vývoj e-shopu na tomto redakčním systému a pluginu eShop. Teoreticky tuto možnost popisuje práce Ivy Moravcové z roku 2009 [2] a jejímu obsahu se věnuji dále v této kapitole. Ostatní práce se WordPressu dotýkají pouze okrajově.
2.1
Práce věnované WordPressu v ČR
Asi nejbližší prací k tématu e-shop na WordPressu je bakalářská práce Ivy Moravcové Opensourcové řešení redakčního systému a elektronického obchodu z roku 2009 [2]. Práce se věnuje e-shopům na opensource řešení pouze v teoretické rovině a já z ní budu citovat pouze v kapitole o výběru vhodného řešení. Tato kapitola však není nijak rozsáhlá a to právě z důvodu existence této práce, která již podobný účel splnila.
Jelikož je práce již 4 roky stará, tak v mnoha aspektech není aktuální. Je třeba přihlédnout k faktu, že za tu dobu proběhlo více než 30 aktualizací (verzí) systému WordPress[4] a plugin eShop prošel více než 14 verzemi[5].
Práce teoreticky porovnává použití e-commerce pluginů WP ShoppingCart, WP YAK a Wordpress eShop. Zaměřuje se na podporu funkcionality internetového obchodu, lokalizaci pro české prostředí a na základě těchto vlastností je porovnává pomocí multikriteriálního výběru.
Další práce zabývající se WordPressem uvedu již jen v přehledné tabulce:
|
Název |
Aktualizace web stránek organizace |
|
Autor |
Vojtěch
Jestřáb, DiS. |
|
Datum
publikování |
2010 |
|
URL práce |
http://dspace.k.utb.cz/bitstream/handle/10563/12146/jestřáb_2010_bp.pdf?sequence=1 |
|
Popis |
Práce popisuje a porovnává jednotlivá
řešení redakčním systémů. WordPress je také zastoupen. V praktické části
Jestřáb používá CMS Joomla! a plugin VirtueMart. |
|
Název |
Webová aplikace (e-shop) pro využití v
obchodní organizaci |
|
Autor |
Jiří Šebek |
|
Datum
publikování |
2012 |
|
URL práce |
https://dip.felk.cvut.cz/browse/pdfcache/sebekji1_2012bach.pdf |
|
Popis |
Jiří Šebek ve své práci popisuje tvorbu
online aplikace – e-shopu. Porovnává programovací jazyky, databáze, atd. O
WordPressu se zmiňuje pouze v rešerši možných řešení. V praktické části pak
programuje velmi jednoduchý e-shop za pomoci programovacího jazyka PHP. |
|
Název |
Návrh a implementace redakčního systému pro
weby obcí |
|
Autor |
Stanislav
Jahoda |
|
Datum publikování |
2010 |
|
URL práce |
|
|
Popis |
Práce pana Jahody je zaměřená hlavně na
přístupnost a použitelnost webu. Dokument pak slouží jako jakási příprava
samotné tvorby webu postaveného na redakčním systému. WordPress je zde opět
pouze zastoupen ve spektru redakčních systému jako jedna z možností. |
Jak z výše uvedeného vyplývá, tak ani jedna ze zmíněných prací nijak neřeší tvorbu e‑shopu na této platformě. Pouze Jiří Šebek ve své práci v kapitole rešerše uvádí WordPress jako jedno z několika možných řešení opensource e-shopu. Dále se WP podrobněji nezabývá.
Z internetových médií se konkrétně o pluginu eShop pro WordPress zmiňuje pouze autor zvaný BigDrobek ve svém článku Eshop na WordPressu [5]. Uvádí jej zde pouze v seznamu dalších pluginů dostupných zdarma.
Česká odborná veřejnost k danému tématu nepublikovala žádné práce ani metodiky.
Zahraniční práce se propojení WordPressu a rozšíření eShop také nevěnují. Pouze autoři rozšíření eShop vybudovali komunitu okolo tohoto pluginu na serveru Quirm.net[6], kde se o použití diskutuje.
Ostatní zmínky o pluginu eShop jsou pouze na bázi výpisu v seznamu použitelných pluginů pro e-shop řešení na WordPressu s krátkým popisem funkcionality.
3 Představení WordPressu a pluginu eShop
WordPress je nejoblíbenějším[7][8] opensource redakčním systémem a na světe jej aktuálně používá 62 362 518 stránek[9]. Z milionu nejnavštěvovanějších internetových stránek je 14,7 % postaveno na WordPressu. Ze všech nově vznikajících stránek jich více než 22 % pohání systém WordPress[10].
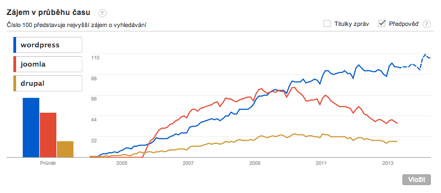
Tato statistická vyjádření dávají jasně najevo, že jde o velmi oblíbený CMS. Toto tvrzení podporuje porovnání vyhledávaných frází v čase pomocí nástroje Google Trends, kde jasně dominuje právě systém WordPress (viz obrázek 3).

Obrázek 2: Popularita systémů WordPress,
Joomla a Drupal podle vyhledávání v čase. Zdroj: http://www.google.com/trends
Níže zobrazený graf 4 ukazuje procentní podíly jednotlivých redakčních systémů použitých na webových stránkách. Nejsou v něm zahrnuty weby bez redakčního systému. Podíl WordPressu dosahuje necelých 55 %. Náskok na druhou Joomlu! má více než 46 %. Podrobnější statistiky jsou k dispozici na webu http://w3techs.com[11].
Zde je nutno podotknout, že do těchto statistik nejsou započítávány online služby jako: Thumblr, Webnode a jiné.

Graf 3: Procenta použití redakčního systému. Zdroj dat: http://w3techs.com/technologies/overview/content_management/all
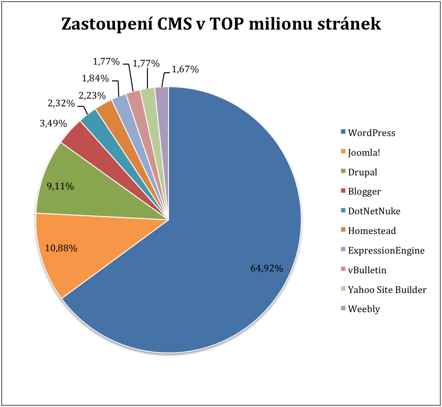
Abych mohl dokázat vysokou popularitu u velkých a známých webů, tak k tomu mi poslouží následující graf číslo 5. Ten reprezentuje podíl WordPressu v TOP milionu stránek na světě[12]. Podíl WP je zde ještě vyšší než u předchozího grafu – necelých 65 %. Což jasně dokazuje, že známější a úspěšnější servery preferují právě WordPress. Celkově je patrné, že v tomto segmentu si polepšily všechny známější řešení a naopak ty minoritní významně ztrácejí.

Graf 4: Zastoupení CMS v TOP milionu stránek. Zdroj dat: http://trends.builtwith.com/cms
Samotný redakční systém vznikl z původního b2/cafelog, jehož kořeny sahají až do roku 2001. Původ WordPressu se pak datuje k roku 2003[13]. Od té doby si WordPress prošel celkem 18 verzemi (těch vývojových bylo už 81)[14]. Každá dílčí verze (např.: 2.5, 2.9, 3.0) je nazvána podle slavného jazzového muzikanta. Proto za každou verzí WordPress vývojáři uvádí v závorkách jména jako Green, Sonny, Baker a podobná. WordPress je vydáván pod licencí GNU GPLv2[15] a starší.
Souběžně s opensource komunitou na www.wordpress.org běží ještě blogovací platforma www.wordpress.com, kde si může kdokoliv zřídit svou vlastní stránku, která bude postavena na jádru WordPressu, ale bude mít omezené možnosti editace šablony, pluginů, atd.
O vývoj se starají členové týmu Automattic[16] a dále stovky vývojářů z WordPress komunity. Jejich dílem je nejen samotné jádro WordPressu, ale také tisíce pluginů, šablon a jiných doplňku pro WP.
3.2 Jak WordPress funguje a jaká je jeho architektura
WordPress funguje jako klasický redakční systém. Na základě přidělených uživatelských práv může uživatel přistupovat do jeho administrace, vkládat a editovat obsah, instalovat pluginy a vzhledy a jinak ovlivňovat běh celého webu na WordPressu postaveného. Návštěvníci webu vidí po zadání URL frontend aplikace a jejich práva jsou omezena na možnosti číst obsah, komentovat, odebírat newsletter, odpovídat na ankety a podobně.
Za těmito dvěma rozhraními (administrace a prezentační vrstva – jinými slovy backend a frontend aplikace) stojí technické pozadí v podobě zdrojových souborů jádra CMS. Pod touto vrstvou už běží samotné serverové technologie a hardware.

Obrázek 5: Grafické
znázornění základní fce WordPressu. Zdroj [2]
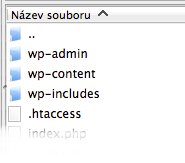
WordPress v základní instalaci obsahuje několik samostatných částí, které spolu komunikují. Jde o jádro WordPressu, administraci a uživatelské soubory.
Na FTP jsou tyto části zastupovány složkami wp-admin (soubory administrace), wp-content (uživatelské soubory) a wp-includes (jádro).

Obrázek 6:Náhled
struktury WordPressu na FTP. Zdroj: Autor
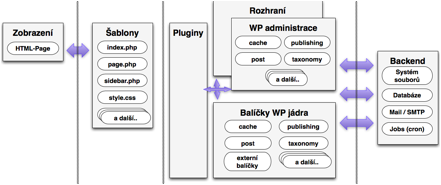
Jak
spolu jednotlivé části komunikují, je možné vidět na obrázku číslo 8 -
zjednodušeném diagramu architektury. Mnohem podrobnější diagram je součástí Přílohy A.

Obrázek 7: Komunikace
mezi jednotlivými částmi WP. Zdroj: Autor
Začneme-li diagram číst zprava, uvidíme soupis technologií, na kterých WordPress (na něm postavený web) běží. Jde o hosting obsahující databázi, souborový systém, mail server, cron úlohy a další. Jedná se o jakési technické zázemí celého systému.
Na těchto technologiích pak běží a s nimi komunikují: jádro WordPressu, administrace, pluginy a nad soubory administrace je ještě samotné rozhraní, které komunikuje s HTTP, RSS, AtomPub, XML-RPC a jinými kanály. Jednotlivé balíčky jádra se starají o publikování příspěvků, práci s pluginy, ukládání nahraných souborů, vytváření revizí, zálohování, exporty, práci s widgety, atd. Mezi balíčky jádra můžou být také externě dodané pluginy, které rozšiřují základní funkcionalitu WordPressu. V této oblasti je prostor pro vývojáře, kteří zde můžou ovlivňovat běh a funkcionalitu dodatečnými pluginy. Do administrace a jádra se nedoporučuje zasahovat. Hrozilo by zavření cesty k následným aktualizacím celého systému.
Nad tímto jádrem WordPressu stojí šablony, které ovlivňují vzhled stránky a publikovaný obsah uživateli předkládají v námi zvoleném grafickém podání. I zde může vývojář zasahovat do funkcionality výsledného webu (soubor functions.php a jiné). Samotná šablona se může seskládat z desítek souborů, ale také jenom z jednoho (index.php). Více o šablonách píši v samostatné kapitole.
Posledním článkem této architektury je pro uživatele sestavená HTML stránka, která se skládá z HTML souboru, CSS stylů a Javascriptových knihoven. Jde o finální vygenerovaný výstup na základě všech předchozích podkladů.
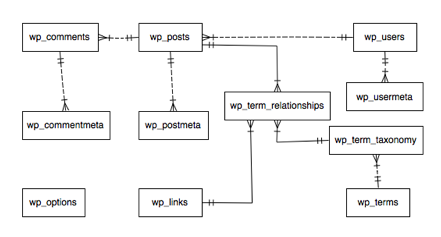
Databáze je hlavním úložištěm veškerého obsahu webových stránek postavených na WordPressu (vyjma mediálních souborů). Ukládá nastavení, uživatele, tagy, kategorie, příspěvky, stránky, komentáře, atd. Jde o MySQL databází, která má v původní instalaci 11 tabulek. S přibývajícími pluginy jejich počet narůstá. Ve výchozí instalaci mají všechny tabulky prefix v názvu wp_. Ten lze podle potřeby změnit.
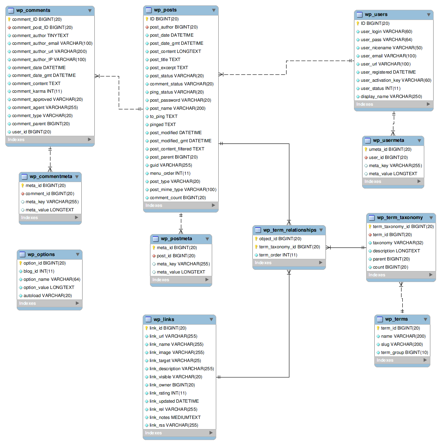
Datový model základní instalace můžete vidět na následujícím obrázku číslo 9.

Obrázek 8: Datový
model WordPress. Zdroj: Autor
|
Název tabulky |
Popis |
|
wp_commentmeta |
Schraňuje
meta data ke komentářům. |
|
wp_comments |
Obsahuje samotné komentáře. |
|
wp_links |
Zde jsou
uloženy odkazy používané v postranním panelu webu. |
|
wp_options |
Ukládá nastavení provedené skrze
administraci. |
|
wp_postmeta |
Každý
příspěvek/stránka má meta data, která jsou uložena v této tabulce. Pluginy
zde často přidávají své dodatečné data. |
|
wp_posts |
Jádro obsahu – příspěvky, stránky a také
navigace. |
|
wp_terms |
Tato tabulka
obsahuje veškeré kategorie (pro příspěvky a odkazy) a štítky. |
|
wp_term_relationships |
Obsahuje vazby mezi příspěvky, kategoriemi,
štítky, atd. |
|
wp_term_taxonomy |
Ukládá
taxonomie pro kategorie, odkazy a štítky. |
|
wp_usermeta |
Zde jsou shromažďována meta data pro
uživatele. |
|
wp_users |
Jak už název napovídá, jedná se o tabulku
schraňující uživatele. |
Tabulka 9: Tabulky v databázovém
modelu WordPress. Zdroj: [37]
Kompletní datový model je součástí Přílohy B.
Ačkoliv si tato práce nedává za cíl obhajovat WordPress jako nejlepší řešení, uvedu zde několik důvodů, proč jsem jej zvolil.
· Existuje obrovská komunita vývojářů, designérů a kodérů.
· S tím je spojené velké množství pluginů a kvalitních vzhledů.
o Aktuálně existuje více než 24 tisíc pluginů[17] a desítky tisíc šablon pro WordPress.
· WordPress má nepřeberné množství možností použití: firemní prezentace, blog, galerie, fórum, sociální síť, e-shop, magazín, atd. To vše díky rozšířením jako Bbpress, BuddyPress, NextGen Gallery a dalším.
· Velká komunita slouží také jako podpora při budování webu na WordPressu. Existuje nespočet diskuzí a blogů, které se WordPressu úzce věnují.
· Výraznou výhodou je skvěle napsaná dokumentace celého CMS.
· Pravidelné aktualizace jsou mimo jiné zajištěním dostatečné bezpečnosti WP.
· WordPress je tzv. “SEO friendly” – dobře optimalizován pro vyhledávače.
· Jde o velmi intuitivní a jednoduchý systém. Spravovat jej pak dokáže po krátkém zaškolení téměř kdokoliv. Pro správu není potřeba znalosti HTML, CSS, PHP či MySQL.
· Používají jej věhlasné firmy (CNN, BBC, Pepsi, SAP, Groupon, Ford, TED, Flickr, UPS, Time, Mashable, český Interval a další) [6].
· V základní instalaci je již zakomponována funkce blogu.
· Velmi snadná a rychlá instalace dovoluje spustit web do 5 minut.
· Dodatečné moduly jsou zcela zdarma.
3.3.1 WordPress vs. Drupal vs. Joomla!
Jelikož existují jiné práce [7, 8, 9, 10, 11, 12, 13] a spolehlivé zdroje[18], které se porovnáváním redakčním systémů hluboce zabývají, tak zde pouze shrnu již známá fakta. Porovnávám CMS WordPress, Drupal a Joomla!.
Jednotlivá řešení se už tak zásadně neliší, jak tomu bylo dříve. Rozdíly v jednotlivých oblastech se stírají a je patrné, že se vývojové týmy soustředí vždy na oblast, kde jim konkurence uniká. Vycházím z podrobného porovnání více než 150 funkcí a jediné zásadní rozdíly jsem shledal v:
· použitelnosti rozhraní (Ease of Use), kde dominuje Joomla! a WordPress,
· výkonu systému (Performace), kde dominuje Drupal a WordPress.
Nejrozsáhlejší části porovnávání – vestavěné aplikace a e-commerce řešení vycházejí téměř 1:1. A jelikož tato práce se úžeji zaobírá právě tématem e-commerce, uvedu zde alespoň porovnání v této oblasti.
|
Funkcionalita |
WordPress 3.3.2 |
Drupal 7.12 |
Joomla! 2.5.4 |
|
Affiliate trackování |
Zdarma
doplněk |
Zdarma
doplněk |
Zdarma
doplněk |
|
Správa produktů |
Zdarma doplněk |
Zdarma doplněk |
Zdarma doplněk |
|
Přidání platební metody |
Zdarma
doplněk |
Zdarma
doplněk |
Zdarma
doplněk |
|
Přidání způsobu dopravy |
Zdarma doplněk |
Zdarma doplněk |
Zdarma doplněk |
|
Různé daňové sazby |
Zdarma
doplněk |
Zdarma
doplněk |
Zdarma
doplněk |
|
Podružné obchody |
Zdarma doplněk |
Zdarma doplněk |
Zdarma doplněk |
|
Nákupní košík |
Zdarma
doplněk |
Zdarma
doplněk |
Zdarma
doplněk |
|
Newsletter |
Zdarma doplněk |
Zdarma doplněk |
Zdarma doplněk |
|
Kniha přání |
Zdarma
doplněk |
Zdarma
doplněk |
Zdarma doplněk |
Tabulka 10: Funkcionality související s e-shopem (rozsah
možností: Ano, Ne, Zdarma doplněk). Zdroj dat: http://cmsmatrix.org/matrix/cms-matrix
Je zřejmé, že ani jeden redakční systém v základní instalaci tyto funkcionality neobsahuje, ale ani pro jeden není problém najít vhodné rozšíření.
Plugin eShop vyvinuli členové WordPress komunity pod přezdívkami elfin a esmi[19]. Jsou to bratři vlastními jmény Rich Pedley a Mel Pedley.
První zmínky o pluginu jsou až u verze 2.1.1, která vyšla 3. listopadu 2007[20]. Za pluginem je tedy více než 6 let vývoje. Aktuální verze pluginu eShop je 6.3.9. Jedinou monetizační formou je možnost dotovat vývoj toho pluginu přes PayPal Donation.
Vývoji a směřování velmi napomáhá komunita, která se sdružuje na portále quirm.net. Ke stažení jsou zde různá rozšíření, lokalizace, dokumentace a jiné doplňky. Na fóru se pak diskutují různé problémy a možnosti přizpůsobení[21].
Plugin ve své základní instalaci a konfiguraci disponuje těmito funkcemi:
· Zákazníci se mohou (ale nemusí) registrovat.
· Je možno si změnit výchozí měnu a omezit státy, pro které je e-shop určen.
o Měna se bohužel zobrazuje před samotnou částkou (např.: Kč5890) a je proto nutná úprava pluginu.
· Plugin implementuje do stávajících stránek a příspěvků vlastní pole (tzv. custom post types) a každá stránka se může stát produktem.
· Poskytuje několik možností, jak vypisovat produkty (podle kategorií, štítků, detaily, souhrny).
· Každý produkt může mít několik variant (barevných, materiálových, cenových).
· Lze prodávat také soubory ke stažení (fotky, pdf soubory a jiné).
· E-shop poskytuje základní statistiky o prodejích a registracích.
· Je možnost si nastavit několik druhů platby (hotovost, bankovní převod, platební brány, PayPal a další) a dopravy (ceny podle destinace, ale i podle váhy).
· V administraci pak existuje správa jednotlivých objednávek, správa všech produktů.
· Objednávka může nabývat celkem 6 stavů: čeká na vyřízení, čeká na platbu, aktivní, odesláno, nebylo úspěšné, odstraněno.
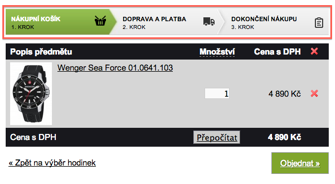
· Objednávkový proces je složen ze 4 kroků:
o tabulka vybraného zboží v košíku,
o vložení dodacích informací (typ platby, dopravy, atd.),
o souhrn objednávky,
o děkovací stránka.
· V košíku je možnost zvýšit/snížit počet jednotlivých položek a aktualizovat košík (přepočítat cenu).
· E-shop může automaticky rozesílat upozorňovací, potvrzovací a jiné emaily (má nastavitelné šablony).
· Zboží může evidotvat základní stavy o skladovosti (skladem, není skladem).
· V základní verzi existují XML exporty pro Google Merchant.
· Jsou k dispozici slevové kódy, které lze nastavit na počet použití či časově omezit. Bohužel lze nastavit pouze X% sleva, ale ne fixní sleva z ceny. Je zde ale možnost vytvořit slevový kupón na dopravu zdarma.
· Oproti jiným řešením má e-shop funkci množstevní slevy, která se aktivuje objednáním zboží od určité výše.
· E-shop má 2 módy – testovací mód a online mód.
· Dále je zde možnost nastavit u všech produktů štítek: výprodej, speciální produkt, zda u tohoto produktu bude poštovné. Jednoduchým nastavením lze pak e-shop přepnout do výprodejového módu.
· Plugin je kompatibilní s WordPress MU.
Ve výchozím stavu má plugin 13 tabulek, které používají prefix wp_eshop. Na diagramu níže je tabulek 14, protože zde figuruje také důležitá tabulka wp_posts, která zastupuje samotné produkty.

Obrázek 11: Diagram tabulek pluginu eShop.
Zdroj: Autor
3.4.1 Jiná řešení pro WordPress
Pro WordPress existuje několik dalších variant pluginů[22], které nabízejí podobné funkce:
|
Název |
URL |
Počet stažení |
|
WP e-Commerce |
2 320 410 |
|
|
WooCommerce |
622 130 |
|
|
Ready! Ecommerce Shopping Cart |
266 341 |
|
|
Jigoshop |
199 246 |
|
|
Ecwid Shopping Cart |
117 504 |
|
|
Welcart e-Commerce |
102 816 |
|
|
wpStoreCart – Ajax Ecommerce |
97 747 |
Tabulka 12: Eshop pluginy pro WordPress
seřazeny podle počtu stažení. Zdroj: Autor
Tématem této práce však není zkoumání všech možných dostupných řešení a proto je nebudu ani nijak blíže zkoumat. Zajímá-li čtenáře porovnání jednotlivých řešení, můžu doporučit práci od Ivy Moravcové, která 3 takové pluginy porovnává za pomoci multikriteriálního výběru.
3.4.2 Ukázka e-shopů používajících WordPress a plugin eShop
Bohužel nikde neexistují oficiální statistiky, které by sdružovaly e-shopy běžící na pluginu eShop. Pouze oficiální databáze pluginů nám poskytuje informaci o počtu stažení tohoto pluginu. To vystoupalo na hodnotu 496 841[23] a denně se jich stáhne v průměru dalších 400. Kolik jich ale je nakonec použito v ostrém provozu nelze zjistit. Sám odhaduji toto číslo na jednotky tisíc.
Díky komunitnímu fóru na Quirm.net je ale možné objevit alespoň některé e-shopy, které plugin využívají.
Seznam vybraných e-shopů[24], běžících na pluginu eShop:
· http://www.wormsigntshirts.co.uk/,
· http://juguetesdecoleccion.com/,
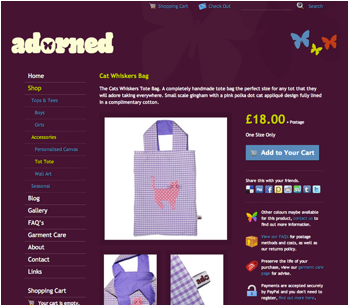
· http://adornedchildrenswear.co.uk/,
· http://grahamrossgallery.co.uk/,

Obrázek 13: Ukázka funkčního e-shopu běžícího na WordPressu a
pluginu eShop. Zdroj: http://adornedchildrenswear.co.uk/
Další ukázky si je možné prohlédnout na http://quirm.net/forum/topic.php?id=2927.
Po zevrubném zkoumání realizovaných e-shopů můžu konstatovat, že až na pár zde uvedených výjimek nejde o moc povedené finální řešení. Velká většina e-shopů používá doslova odstrašující vzhled a dopouští se často prohřešků vůči pravidlům použitelnosti a přístupnosti [14]. Já se pokusím takovýmto chybám vyhnout a pomoct by mi k tomu mělo i uživatelské testování, které je součástí práce.
Zastavím-li se u vzhledů pro e-shopy, nesmím zapomenout na tip, že na diskuzním fóru existují předpřipravené šablony, které je možné si na e-shop nainstalovat. Stahování je možné zde http://quirm.net/themes/. Jde však o velmi zastaralé a vzhledově spíše nezajímavé šablony. V práci budu proto vycházet z šablony pro WordPress s názvem Darknight, kterou si od základu upravím pro potřeby e-shopu (více v kapitole šablony).
3.4.3 Jiné možnosti řešení mimo WordPress
Na Internetu v dnešní době existuje celá řada možných řešení internetového obchodu. Cílem práce sice není jejich porovnání, ale považuji za vhodné je zde alespoň zmínit.
|
Název |
Verze |
Jazyk |
Licence |
Čeština |
Poznámka |
|
Zen Cart |
1.5.1 |
PHP |
GPL |
Ano |
Oddělil se
od původního osCommerce v roce 2003. |
|
OpenCart |
1.5.5.1 |
PHP |
GPL |
Ano |
Podporuje administraci více obchodů na
jedné instalaci. |
|
Prestashop |
1.5.3.1 |
PHP |
OSL v.3 |
Ano |
Spuštěn r.
2007 - od té doby je jedním z nejstahovanějších. |
|
Magento |
1.7.0.2 |
PHP |
OSL |
Ano |
Běží na Zend Frameworku a spuštěno r. 2008. |
|
VirtueMart |
2.0.18a |
PHP |
GPL |
Ano |
Doplněk pro
CMS Joomla! Nebo Mambo. |
|
Drupal
Commerce |
1.5 |
PHP |
GPL |
Ne |
Doplněk pro CMS Drupal. Vychází z původního
Übercart |
|
OsCommerce |
3.0.2 |
PHP |
GPL |
Ano |
Založen r.
2000. Je základem pro Zen Cart a Batavi. |
|
Quick.Cart |
6.0 |
PHP |
CC-BY-SA |
Ne |
Známé jako
OpenSolution. Čeština pouze pro starší verzi. |
Tabulka 14: Možnosti e-shopových řešení. Zdroj: [38, 39]
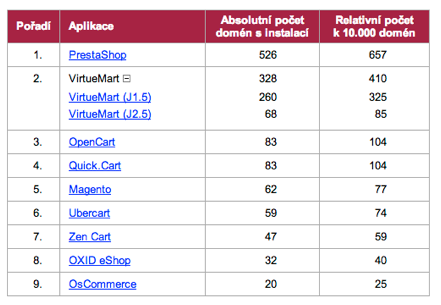
Hostingová společnost C4.cz poskytuje veřejné statistiky počtu instalací jednotlivých e‑shopových řešení na svých serverech. Ta dává alespoň částečnou představu o jejich používání v ČR. Ze statistiky vyplývá, že nejoblíbenější je PrestaShop a VirtueMart (Joomla!). Další řešení už jsou zastoupena pouze zlomkem z celkového počtu instalací.

Tabulka 15 - Počet instalací jednotlivých platforem e-shopů u
společnosti C4.cz ke dni 10. 3. 2013. Zdroj dat:[39]
Porovnání e-shopových řešení existuje ve velmi propracované podobě například na serveru Wikipedia.org[25].
4 Metodika tvorby e-shopu na WP
V této kapitole přistupuji k praktické části práce. Podrobně popisuji instalaci WordPressu, rozšíření eShop a celé řady dalších pluginů. Provádím čtenáře stavbou vlastních šablon a jejich nasazením na e‑shop. Do takto připraveného základu ručně vkládám první produkty, ale ukazuji také možnost hromadného importu. Věnuji se tvorbě českého překladu e‑shopu a vše demonstruji na e-shopu HodinkyWenger.cz.
Aby mohl e-shop od začátku prodávat, tak jej propojuji s českými e-commerce službami a doplňuji o vlastní rozšíření. Pro spuštěný e-shop doporučuji další postupy v jeho provozu a optimalizaci. Na závěr provádím nezbytné uživatelské testování a z něj vyvádím závěry.
4.1 Analýzy před tvorbou e-shopu
Ještě než ale přistoupím k samotné tvorbě e-shopu, měl bych definovat činnosti, které by měly správně předcházet tomuto kroku.
Jde o tyto činnosti:
1. analýza konkurence a trhu,
2. SWOT analýza,
3. projektová dokumentace,
a. inspirační analýza,
b. analýza klíčových slov,
c. tvorba informační architektury,
d. definice obsahu webu,
e. drátěné modely (wireframy),
4. tvorba obsahu (content strategy + copywriting),
5. grafický návrh,
6. implementace podle dokumentace.
Tyto činnosti a jejich výstupy však nejsou součástí práce a ani se jimi v této práci nijak šířeji nezabývám. Vystačily by totiž na samostatnou práci. Důvodem k nezveřejnění analýz a podkladů je citlivá povaha dat a možnost jejich využití u konkurence.
4.2
Definování podkladů pro e-shop
Přeskočím-li jinak nezbytné analýzy, potřebuji k nastartování e-shopu tyto podklady:
·
hosting,
o vytvořenou databázi pro WordPress,
·
doménu,
· aktuální verzi CMS WordPress,
· aktuální verzi pluginu eShop,
· další pluginy podle potřeby (uvedu dále),
· seznam produktů (v XML, CSV či jiné podobě) + fotografie,
· účty na službách: Google Analytics, Adwords, Sklik, Heuréka.cz, Zboží.cz,
· programové vybavení: oblíbený internetový prohlížeč, FTP klient, textový editor (programovacího kódu), Excel, PoEdit, nástroj na úpravu obrázků a další,
· další podklady budu upřesňovat v následujících kapitolách.
4.3 Požadovaná funkcionalita a parametry e-shopu
Jako příklad pro definování parametrů mi poslouží e-shop HodinkyWenger.cz, který má standardní funkcionalitu s několika specifiky. Je samozřejmé, že funkcionalita se bude e-shop od e-shopu lišit. Pro naše účely ale bude tento příklad dostačující. Všechny parametry shrnuje uvedená tabulka.
|
Funkcionalita |
Hodnota |
|
Počet
jazykových mutací |
1 |
|
Jazykové
verze |
čeština |
|
Měna |
Kč |
|
Počet
produktů |
cca 200 |
|
Počet
kategorií |
20 |
|
Možnosti
platby |
Hotovost, Dobírka, Bankovní převod |
|
Možnosti
dopravy |
Osobní
odběr, Česká pošta, Výdejny na Úloženka.cz, DPD |
|
Zasílání do
zahraničí |
Ano (Slovensko)[26] |
|
Slevové
kupóny |
Ano |
|
Splátkový
prodej |
Ne |
|
Skladová
dostupnost |
Ano |
|
Prodej
použitého zboží / bazar |
Ne |
|
Komentáře a
dotazy u produktů |
Ano |
|
Hromadný
import a export produktů |
Ano |
|
Varianty
produktů |
Ano |
|
Informace u
produktu |
Popis, náhledový obrázek, cena, URL,
kategorie, štítky, dostupnost, ID produktu |
|
Parametry u
produktu |
Ano |
|
EAN kódy |
Ano |
|
Fotogalerie
u produktu |
Ano |
|
Video k
produktu |
Ano |
|
Více variant
výpisu produktů |
Ano |
|
Podobné /
související zboží |
Ano |
|
Nastavení
počtu produktů na stránku uživatelem |
Ne |
|
Vyhledávání
zboží |
Ano |
|
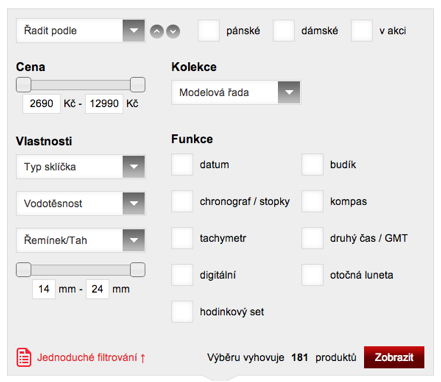
Řazení
produktů |
Ano (podle
ceny, názvu, modelové řady) |
|
Produktové
filtry |
Ano |
|
Historie
příspěvků (možnost vrátit se k předchozím verzím) |
Ano |
|
Propojení s
Google Analytics |
Ano |
|
Export XML
feedu pro zbožové srovnávače[27] |
Ano |
|
Propojení s
účetním systémem |
Ne |
|
Propojení s
CRM |
Ne |
|
Propojení se sociálními sítěmi |
Ano (Facebook, Google+) |
|
Napojení na
Heuréka hodnocení |
Ano |
|
Provizní /
věrnostní systém |
Ne |
|
Editovatelné
šablony |
Ano |
|
Hezké URL
(SEO friendly) |
Ano |
|
Funkce blogu |
Ano |
|
Zasílání
potvrzovacího emailu |
Ano |
|
E-mailové
šablony |
Ano |
|
Kontaktní
formulář |
Ano |
|
Registrace
zákazníka[28] |
Ne |
|
Dárek k
objednávce |
Ano |
|
Správa
objednávek |
Ano |
|
Stavy
objednávek |
Čeká na vyřízení, Čeká na platbu, Aktivní,
Odeslaná, Odstraněná, Neúspěšná |
|
Poznámky u
objednávek |
Ano (admin i
zákazník) |
|
Statistiky prodejů |
Ano |
|
WYSIWYG
editor |
Ano |
|
HTML editor |
Ano |
|
Knihovna
médií (správa nahraných souborů) |
Ano |
|
Správa
uživatelů a jejich práv |
Ano |
|
Uživatelský
chat |
Ano |
|
Vlastní
titulky pro stránky |
Ano |
|
Editovatelné
klíčová slova a popis (meta keywords a meta description) |
Ano |
|
Tvorba menu |
Ano |
|
Mapa stránek |
Ano |
|
Pravidelné
automatické zálohy |
Ano |
|
Aktualizovatelnost
systému |
Ano |
|
Možnost
rozšíření funkcionality |
Ano |
Use case diagramy (česky případy užití) slouží k nastínění funkčních požadavků a rolí jednotlivých aktérů [15].
Aktéři:
· Návštěvník / Zákazník
· Administrátor
Hlavní činnosti zákazníka
· Prohlížet produkt
· Vytvořit objednávku
· Vyhledat produkt (za použití filtrů)
Hlavní činnosti administrátora
· Spravovat produkt (přidávat, editovat, mazat)
· Spravovat objednávky

Obrázek 16: Use Case diagram e-shopu
HodinkyWenger.cz. Zdroj: Autor
Pro představu základního fungování e-shopu tento diagram stačí. Z důvodu velkého rozsahu práce jsem se rozhodl vynechat scénáře k jednotlivým případům užití.
Řešení e-shopu postaveného na WordPressu a pluginu eShop má svá omezení. Proto upozorňuji, že není vhodné pro projekty s řádově tísíci produkty, vysokou návštěvností a velkými obraty (s tím souvisí velké množství objednávek denně). Provozovatel by totiž začal narážet na limity ve výkonu, nevhodné administraci pro velké množství produků, objednávek a zákazníků. Velkým nedostatkem by u většího projektu byla absence možnosti propojení s účetním systémem, CRM a dalšími službami či systémy.
Naopak toto řešení je vhodné pro menší e-shopy, jako je právě již zmiňovaný http://www.hodinkywenger.cz, který nabízí cca 200 produktů ve 20 kategoriích.
V případě vyšších požadavků bych doporučil zvážit výběr jiného řešení nebo zvýšené nároky prodiskutovat s WordPress odborníkem.
4.4
Instalace a nastavení WordPressu
Pro spuštění e-shopu je potřeba aktuální WordPress ve verzi 3.5.1[29]. Ten je plně přeložen do češtiny a volně ke stažení na adrese http://cs.wordpress.org/.
|
|
|
WordPress
v češtině ve verzi 3.5.1 je součástí přiloženého DVD. |
|
Ještě před instalací je potřeba říct, že WordPress má jisté požadavky na parametry hostingu.
Hosting by měl splňovat následující parametry:
· PHP ve verzi 5.2.4 a vyšší,
· MySQL ve verzi 5.0.15 a vyšší,
· minimálně 32MB RAM (optimálně 64 MB RAM),
· jako systémová platforma se doporučuje Linux,
· webový server Apache nebo NGINX,
· zapnuté moduly mod_rewrite nebo lighttpd.
Podrobnější požadavky je možné najít na http://codex.wordpress.org/Hosting_WordPress.
Mezi českými poskytovateli hostingových řešení je toto nastavení naprosto standardní, takže není problém si potřebný server kdekoliv pronajmout.
1. Rozbalení a nahrání na server: Stáhnutý ZIP archiv s aktuální verzí WordPressu stačí rozbalit do dočasného úložiště a odsud obsah složky Wordpress nakopírovat na vlastní hosting (pomocí FTP klienta do kořenového adresáře).
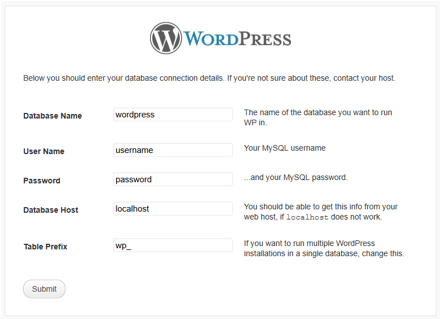
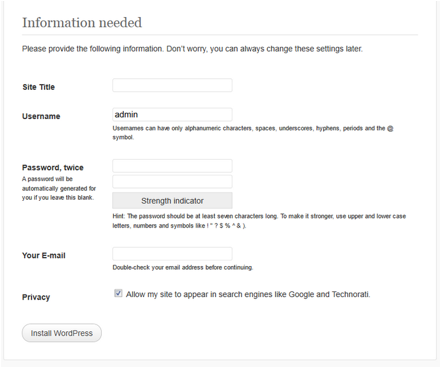
2. Instalace přes webové rozhraní: Po zadání URL domény http://www.hodinkywenger.cz a se objeví průvodce instalací WP. V jednotlivých krocích se vyplní přístupové údaje k databázi a základní informace o stránce (název stránky, uživatelské jméno a heslo administrátora, email a nastavení viditelnosti pro vyhledávače).
a. Pro instalaci jsou potřeba přístupy do databáze: jméno databáze, jméno uživatele, heslo a host.

Obrázek 17: Náhled 1.
kroku instalace WordPressu. Zdroj: Autor
 Obrázek 18: Náhled 2. kroku
instalace WordPressu. Zdroj: Autor
Obrázek 18: Náhled 2. kroku
instalace WordPressu. Zdroj: Autor
3. Přihlášení do administrace: v posledním kroku WordPress vyzve k přihlášení do administrace za pomoci přihlašovacích údajů, které byly vyplněny v předchozích krocích.
Podrobný průvodce instalací i s doplňujícími informacemi je k nalezení v sekci Installing WordPress[30] v oficiální dokumentaci WordPressu.
Před instalací e-shop pluginu je potřeba nainstalovaný WordPress nastavit pro definované účely. Pro větší názornost popisuji jednotlivé kroky.
1. V administračním menu kliknu na položku Nastavení a vyberu záložku Obecné. Vyplním chybějící informace, změním časové pásmo na Praha (respektuje na rozdíl od UTC+1 i letní a zimní čas) a jako první den v týdnu vyberu pondělí.
2. V záložce Publikování zruším převádění smajlíků na obrázkové emotikony a vše ostatní nechám jak je.
3. Záložka Zobrazování je cestou jak změnit výchozí chování WordPressu z blogu na firemní stránky. Vyberu tedy, že chci na úvodní stránce zobrazovat Statickou stránku (vybereme výchozí) a kliknu na Uložit změny.
4. Další záložkou jsou Komentáře a zde pouze vypnu povolení k přidávání komentářů návštěvníky (u produktů si je zapnu manuálně).
5. V záložce Média určím velikosti náhledu, středního a velkého obrázku.
o Náhled: 150x150
o Střední velikost: maximální šířka 232px, maximální výška 500px
o Velký obrázek: maximální šířka 800px, maximální výška 800px
6. Záložku Viditelnost
přeskočím a kliknu na Trvalé odkazy.
Abych docílil tzv. Cool URL, tak vyberu možnost Název příspěvku. Případně napíši do Vlastní struktury kód /%postname%/.
Tímto jsem nastavil WordPressu pro další práci.
4.5 Instalace a nastavení pluginu eShop
WordPress je nastaven a dalším krokem je instalace pluginu eShop. Jeho aktuální verze je ke stažení v oficiálním adresáři pluginů[31].
|
|
|
Pluginu
eShop ve verzi 6.3.9 je součástí přiloženého DVD. |
|
Instalace se nijak neliší od klasického přidání nového pluginu. Kliknu v administraci na položku Pluginy, zvolím Instalace pluginů a vyhledám řetězec “eShop”. První výsledek je v mém případě právě mnou hledaný plugin ve verzi 6.3.9[32]. Kliknu na Instalovat a potvrdím instalací v modálním okně tlačítkem OK. Po automatické instalaci pluginu zbývá pouze aktivace kliknutím na odkaz Aktivovat.
E-shop bude ihned po aktivování v tzv. Testovacím módu, v kterém nebudou odesílány objednávky a zákazník na to bude při prohlížení nabídek upozorněn.
Aktivací přibyla v administračním menu úplně dole položka eShop. Ta obsahuje správu objednávek, dopravy, produktů, slevových kódů a dalších součástí. Samotné nastavení pluginu eShop je v Nastavení -> eShop.
Série úkonů pro nastavení pluginu eShop:
1. Záložka Hlavní / General
a. vyplním e-mailovou adresu,
b. počet variant na produkt nastavím na: 1,
c. přidat sekci detaily produktu: Ne,
d. zprávu Out of stock přepíši na Není skladem,
e. symbol měny nastavím na: Kč,
f. umístění boxu nastavím na: Po,
g.
u položky Přidat obrázek do výsledků vyhledávání vyberu: Všechny stránky a příspěvky,
h.
velikost miniatury nastavím
na: 75 %,
i. u možností plateb změním Skrýt políčka Doplňující informace na Ne a Skrýt políčka dodací adresy na Ano,
j.
zobrazení objednávek nastavím:
50 objednávek na stránku,
k. vše ostatní (e-shop necháváme stále ve stavu testování) nechám v původním nastavení a kliknu na tlačítko Uložit změny.
2. Záložka Platební brány / Merchant Gateways
a. vypnu možnost PayPal,
b. zapnu platby Hotovost a Bankovní převody,
c. u obou vyplním e-mailovou adresu a popisky,
d. umístění obchodu nastavím Českou republiku,
e. jako měnu nastavím Českou korunu,
f. kliknu na Uložit změny.
3. Záložky Daň z prodeje / Sales Tax, Slevy / Discounts, Stahování / Downloads a Speciální stránky / Special Pages
a. nechám vše na původních hodnotách
4. Záložka Základna eShopu / eShop Base
a. vyplním značku: Hodinky Wenger,
b. produkt vyprší ve dnech: nastavím maximální hodnotu 730,
c. kliknu na Uložit změny.
Nastavení dopravy (záložka eShop - Doprava)
1. List s názvem Ceny poštovného
a. kalkulaci nastavím na metodu 3 (později zvolím jinou metodu kvůli vlastní skladové dostupnosti – viz další kapitola),
b. počet zón zvolím 2,
c. jako výchozí označím 1. zónu a nechám zobrazovat informace o ceně (Ano),
d. změny uložím tlačítkem Aktualizovat poštovní zóny.
2. List Země
a. odstraním všechny státy až na ČR a SR,
b. ČR označím jako: Zóna 1,
c. SR označím jako: Zóna 2,
d. změny uložím tlačítkem Aktualizovat poštovní zóny.
3. List Státy/Země/Provincie
a. zde v pravém rozbalovacím boxu vyberu Českou republiku a kliknu na tlačítko Odeslat,
b. změny uložím tlačítkem Aktualizovat poštovní zóny.
Nastavení slevových kódů
1. přejdu na záložku Slevové kódy,
2. jako typ slevy vyberu % - Limitováno použitím,
3. kód vyplním předgenerovaný (například HHkT8hGPxhBA).
4. procento slevy nastavím na 5,
5. počet použití na 10,
6. označím kód za aktivní a uložím jej tlačítkem Odeslat.
Pozn.: Systém bohužel
neumožňuje nastavit fixní výši slevy (například 200 Kč).
Nyní jsem plugin eShop nastavil pro mnou definované potřeby a můžu pokračovat tvorbou šablony.
Pro plugin eShop existuje spousta video tutoriálů, které mohou velmi urychlit seznámení s prací e-shopu. Doporučuji například video věnované vytváření produktů http://www.youtube.com/watch?v=TH4wvnqlSlk.
Šablony zajišťují změnu vzhledu WordPress stránky. Ve WordPressu jich může být nainstalováno několik, ale aktivní je vždy pouze jedna. Ve výchozí instalaci WordPressu 3.5.1 je aktivována šablona s názvem Twenty Twelve. Dále jsou zde ještě šablony Twenty Ten a Twenty Eleven, které sloužily pro předchozí verze.
4.6.1 Teorie fungování šablon ve WordPressu
Šablony se nacházejí na FTP ve složce wp-content/themes/. Samotný balík šablony se skládá z několika typů souborů:
· kaskádové styly – soubory s příponou .css,
· šablony – skriptovací soubory .php,
· obrázky a fotky – soubory formátu .gif, .png, .jpeg, .ico a další,
· doplňkové soubory – javascriptové knihovny (.js), flash animace (.swf), zdrojové soubory grafiky (.psd) a další.
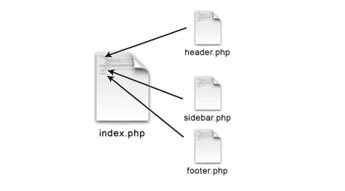
Šablonu může tvořit jak samotný soubor index.php, tak celá řada dalších souborů, které se starají o výpis různého druhu obsahu. Dalším typickým znakem je skládání šablony z jejich součástí. Typicky soubor index.php do sebe volá soubory hlavičky (header.php), patičky (footer.php) a postranního panelu (sidebar.php). O vykreslení obsahu příspěvku nebo stránky se již stará sám. Díky tomuto principu skládání je pak snazší administrace opakujících se částí webu (například zmiňované hlavičky stránky).

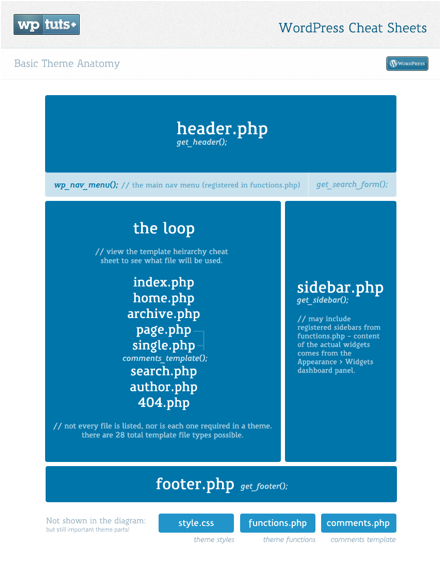
Obrázek 19: Systém skládání šablony. Zdroj: [40]
Jak se celá šablona skládá, ukazuje výborně infografika na obrázku 20. Konečná podoba webu může být samozřejmě zcela jiná, ale o to se již postarají kaskádové styly. Infografika tak slouží pouze k pochopení architektury šablony WordPressu. Lze z ní vyčíst, že obsah má na starosti hned několik souborů: index.php, page.php, single.php, archive.php, category.php, search.php, author.php a další. Stejně tak postranních panelů může být více. Kdežto o hlavičku a patičku se starají vždy konkrétní 2 soubory – header.php a footer.php.

Obrázek 20: Výřez z infografiky
WP_CheatSheet_ThemeAnatomy. Zdroj:[34]
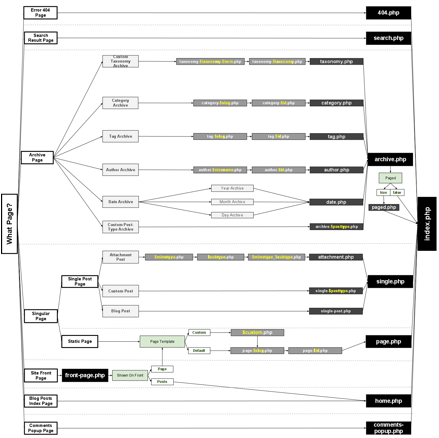
Nejlépe celou hierarchii souborů šablony nastíní grafika Wordpress Template Hierarchy uvedená v Příloze C a grafika Theme Anatomy v Příloze D.

Obrázek 21: Výřez z grafu hierarchie
souborů v šabloně. Zdroj: [35]
WordPress postupně hledá pro daný typ obsahu (například příspěvek) vhodnou šablonu a postupuje v hierarchii stále níže, dokud na ni nenarazí. V případě, že pro daný typ obsahu není zvláštní šablona, použije univerzální soubor index.php.
O vypisování obsahu stránky (příspěvku, kategorie, tagů a dalších typů) se stará smyčka[33] (anglicky The Loop). Ta může mít různé funkce a odlišně nakládat s obsahem různých typů. Klasickým použitím je výpis všech příspěvků z kategorie jako seznam nadpisů s perexy a doprovodným obrázkem. Mezi příspěvky může jinak nakládat s příspěvkem označeným jako aktualita nebo novinka a jinak s příspěvkem reklamním.
V šablonách jsou nadefinovány prostory pro proměnné, konstanty a funkce, které vypisují obsah nastavený v administraci či jinde. Šablona je pak obecně použitelná a nemusí se pokaždé upravovat pro nový web.
Příklady takových funkcí:
· bloginfo('name'); - vypíše jméno stránky nastavené v administraci
· bloginfo('stylesheet_url'); - vypíše adresu souboru s kaskádovými styly
Podrobně o tvorbě šablony píše dokumentace[34] a hlavně podstránka Site Architecture[35] skvěle popisuje architekturu šablony a vysvětluje její jednotlivé části.
Pro výběr jiné šablony existuje několik cest:
· zakoupení šablony na vhodném serveru (ThemeForest.net, WooThemes.com),
o řádově tisíce šablon
· vyhledání šablony zdarma v oficiální katalogu na WordPress.org/extend/themes,
o aktuálně 1735 šablon a více než 68mil. stáhnutí[36]
· vyhledání šablony zdarma na jiném serveru[37],
o řádově desetitisíce šablon
· vytvoření vlastní šablony podle oficiálního návodu[38].
Ceny placených šablon se pohybují od $5 do $150. Ty je možné před zakoupením vyzkoušet a otestovat. Od kvalitních vývojářů vycházejí na šablony také pravidelné aktualizace a doplňky.
Z nastíněných možností výběru jsem zvolil kombinaci vyhledání šablony zdarma a její následnou editaci pro potřeby e-shopu. Pro základ jsem použil šablonu Darknight. Následující obrázky číslo 22 a 23 alespoň zčásti nastiňují, jaké změny byly v šabloně provedeny. Zůstalo pouze pár základních prvků, barvy a rozložení. Ve zdrojovém kódu je šablona téměř celá přepsána a není vhodné ji aktualizovat na novou verzi.
Aktuální verzi šablony (v. 7.0) je možné stáhnout na http://wp.io/wordpress-theme/darknight/.
|
|
|
Upravená
varianta šablony Darknight je součástí přiloženého DVD. |
|

Obrázek 22: Původní vzhled šablony Darknight.
Zdroj: Autor

Obrázek 23: Upravená šablona Darknight pro
e-shop HodinkyWenger.cz. Zdroj: Autor
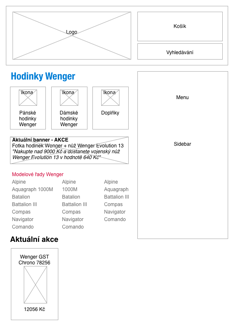
Úpravám šablony předcházela tvorba wireframů (drátěných modelů), na jejichž základě se tvořil design doplňkových prvků webu. Primárním cílem wireframů bylo navrhnout hlavní obsah webu na úvodní stránce (rozcestník, modelové řady, vzhled produktů, bannery, atd.).

Obrázek 24: Základní verze jednoduchého wireframu
úvodní stránky e-shopu HodinkyWenger.cz. Zdroj: Autor
Úpravy se týkaly téměř všech souborů. K nejvíce upravovaným pak patří:
· soubor kaskádových stylů - style.css
· vykreslování obsahu – index.php, page.php, single.php
· hlavička a patička šablony – header.php a footer.php
· postranní panel – sidebar.php
Kompletní seznam souborů použitých v upravené šabloně Darknight:
· index.php – hlavní soubor šablony (stará se o úvodní stránku a všechny ostatní typy obsahu, které nemají svou šablonu stránky)
· header.php – záhlaví šablony (obsahuje definice HTML, META tagy, odkazy na kaskádové styly, javascriptové knihovny, měřící a trackovací kódy).
o V mém případě tento soubor načítá také externí soubory pro práci Google Analytics (soubor ga-e-commerce.php), Google Adwords (soubor ga-adwords.php), Heurékou (soubory heureka-overeno.php a heureka-konverze.php) a Sklikem (soubor sklik.php).
o Je zde umístěn měřící kód affiliate partnera sítě AdBenefit.cz a skript pro zvýraznění klíčových slov ve vyhledávání.
· footer.php – zápatí šablony. Soubor vypisuje certifikáty, kontaktní informace a jiné data zobrazená na samém konci stránky. Jediným skriptem je zde vložený banner pro službu Ověřeno zákazníky od serveru Heuréka.cz.
· page.php – nejdůležitější soubor z šablony. Má několik přidaných funkcí oproti původní verzi:
o stará se o vykreslování produktů,
o na vhodných místech vkládá box s modelými řadami,
o v košíku přidává kroky objednávkového procesu,
o vkládá drobečkovou navigaci (od pluginu Breadcrumb NavXT),
o vypisuje pojmy ze slovníku a přidává k nim funkci Facebook Like,
o pod stránku s detailem produktu vkládá:
§ podobné produkty,
§ informace o dárcích a akcích.
· sidebar.php – postranní panel, který obsahuje hlavní navigaci, sekundární navigaci, box Poradíme Vám (pouze v případě, nachází-li se návštěvník v objednávce nebo na detailu produktu), důvody nákupu, informace o značce Wenger a Facebook Like box.
· single.php – zobrazuje příspěvky. V případě e-shopu HodinkyWenger.cz se jedná o aktuality. Kromě drobečkové navigace neobsahuje nic dodatečného.
· archive.php – slouží k vypsání příspěvků z archivů nebo kategorií. V e-shopu vypisuje kategorii aktualit.
· comments.php – šablona spravující komentáře pod příspěvky a produkty. Opět i zde došlo ke změnám oproti původnímu souboru. U komentáře je například možnost odebírat odpovědi na svůj dotaz (díky pluginu Comment Reply Notification)
· search.php – šablona, která vypisuje výsledky vyhledávání. Pomocí doplňkového skriptu jsou vyhledávané fráze ještě zvýrazněny v textu červeným pozadím.
· searchform.php – vyhledávací formulář.
· functions.php - soubor s funkcemi šablony. Kromě již obsažených funkcí jsem doplnil ještě funkci my_mandatory_fields, která odstraňuje povinnost vyplnit telefonní číslo v objednávce.
· 404.php - chybová stránka s kódem 404 – Nenalezeno. Stránka je upravena pro lepší orientaci návštěvníka a doplněna ilustrací.
· style.css – soubor kaskádových stylů. Nejdůležitější soubor zajišťující nasazení vzhledu (barev, obrázků, pozadí, velikosti fontů, pozicování prvků, atd.). Oproti původní verzi po editaci nárůst o cca 1500 řádků kódu.
· style-ie.css – soubor kaskádových stylů, který slouží pouze pro prohlížeče firmy Microsoft – Internet Explorer. Tento soubor zajišťuje odladění webu pro jinak vykreslující prohlížeče. Díky němu je e-shop ve všech prohlížečích stejný.
· Součástí šablony jsou také měřící kódy pro Google Analytics, Heuréku a další nepoužívané soubory z původní šablony.
Vybrané příklady vlastního kódu z šablony Darknight:
Header.php - měřící kódy pro Google Analytics, Adwords, Heuréku (konverze + ověřeno zákazníky) a Sklik. V hlavičce stránky načítám skripty pouze v případě dokončené objednávky, kdy má smysl započítávat konverzi a odesílat dotazník pro Heuréku. Existuje zde také podmínka, aby se konverze nezapočítávala v případě přihlášeného uživatele (administrátora), když testuje e-shop.
<?php
/**
* --------- E-COMMERCE ------------
*/
global $blog_id;
define('ESHOP_DPH', 1.21);
$orderSentCondition = (isset($_GET['eshopaction']) && $_GET['eshopaction'] === 'success' && isset($_SESSION['eshopcart' . $blog_id]) && !is_user_logged_in());//
// Pokud je objednavka dokoncena (dekovaci obrazovka)
if ($orderSentCondition) {
require_once dirname(__FILE__) . '/ga-e-commerce.php';
require_once dirname(__FILE__) . '/heureka-overeno.php';
require_once dirname(__FILE__) . '/heureka-konverze.php';
require_once dirname(__FILE__) . '/ga-adwords.php';
require_once dirname(__FILE__) . '/sklik.php';
}
?>
Header.php – zvýrazňování ve vyhledávání. Za pomoci jQuery a regulárních výrazů přidávám vyhledávané frázi třídu hls, která zajistí podbarvení červeným pozadím.
<!-- ZVYRAZNOVANI VE VYHLEDAVANI -->
<style type="text/css" media="screen">
.hls { background: #ffdbde; }
</style>
<script type="text/javascript">
jQuery.fn.extend({
highlight: function(search, insensitive, hls_class){
var regex = new RegExp("(<[^>]*>)|(\\b"+ search.replace(/([-.*+?^${}()|[\]\/\\])/g,"\\$1") +")", insensitive ? "ig" : "g");
return this.html(this.html().replace(regex, function(a, b, c){
return (a.charAt(0) == "<") ? a : "<strong class=\""+ hls_class +"\">" + c + "</strong>";
}));
}
});
jQuery(document).ready(function($){
if(typeof(hls_query) != 'undefined'){
$("#content").highlight(hls_query, 1, "hls");
}
});
</script>
Page.php – zde uvádím kód drobečkové navigace a zobrazení kroků v objednávkovém procesu.
<div class="breadcrumbs">
<?php
if(!is_front_page() ) {
global $post;
if ($post->post_name === 'kosik') {
$_SESSION['progress'] = true;
}
if ($_SESSION['progress'] && in_array($post->post_name, array('kosik', 'objednavka')) && function_exists('ue_get_cart_steps_output')) {
$method = 'GET';
if ($_POST) { $method = 'POST'; }
echo ue_get_cart_steps_output($post, $method);
} else {
if (function_exists('bcn_display')) { bcn_display(); }
} } ?>
</div>
Pro základní tipy a postupy při tvorbě vlastní WordPress šablony můžu doporučit článek od Viktora Bezděka: “WordPress šablony s hlavou a patou”, který publikoval na serveru Zdrojak.cz[39].
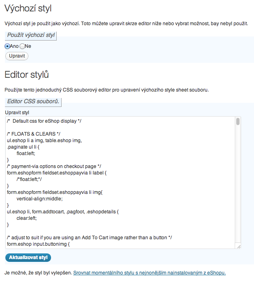
Plugin eShop má navíc samostatný CSS styl, kterým ovlivňuje své interní chování a vnější vzhled. Konkrétně jde o formulář pro přidání zboží do košíku, objednávkový proces, vzhled košíku ve widgetu, chybové hlášky a další. Soubor stylu se jmenuje eshop.css a na FTP je v adresáři /wp-content/uploads/eshop_files/.
Editovat jej lze v editoru programovacího kódu a nebo také skrze administraci v záložce Vzhled a zde karta Eshop.

Obrázek 25: Vzhled editoru CSS stylu
pluginu eShop. Zdroj: Autor
Pokud bude v plánu plugin eShop aktualizovat (s ním také nové styly), nedoporučuji dělat zásahy přímo do souboru eshop.css, ale všechny CSS vlastnosti přepisovat ve vlastním stylu – například v souboru style.css v šabloně Darknight. Tím bude zajištěna stálost vzhledu i po aktualizaci a potřebné zásahy se tak sníží na minimum.
4.7 Vkládání a správa produktů
V této kapitole se dostávám pro e-shop k tomu nejdůležitějšímu – k produktům. V případě ukázkového e-shopu jde celkem o cca 200 produktů, které je potřeba do e-shopu vložit. Existují dvě cesty, jak toho docílit. Vkládat produkty po jednom ručně a nebo využít automatického importu produktů ze souboru XSL/XSLx.
Každý produkt je samostatná stránka / příspěvek ve WordPressu. Plugin eShop tyto stránky rozšiřuje o další možnosti (vlastní pole), které je možné u produktu vyplnit (varianty, cena, množství na skladě, atd.).
Hlavní informační obsah je vložen skrze editor a doprovodná pole pak zajišťují tzv. metadata. Po vyplnění stačí kliknout na tlačítko Publikovat / Aktualizovat.
Jednotlivé produkty se pak pomocí speciálních kódů (tzv. shortcodes) vypisují na stránkách. Možnosti vypisování popíši ve speciální kapitole.
Postup ručního vkládání produktu
1. vyplním název produktu (např.: Wenger Sea Force 01.0641.103),
2. vytvořím štítky, podle kterých pak budu hodinky řadit, filtrovat, atd. (např.: pánské, safír, sea-force, 200m a další),
3. vyberu nadřazenou stránku / kategorii (např.: Wenger Sea Force),
4. vložím náhledový obrázek, který bude reprezentovat produkt v katalogu, vyhledávání, nákupním procesu,
5. vyplním informace o produktu:
a. unikátní identifikátor Sku: 01.0641.103,
b. popis produktu: Wenger Sea Force 01.0641.103,
c. varianty produktu a jejich cenu: cerne, 4890 Kč,
d. označím produkt, že je skladem,
6. povolím komentáře ke stránce, aby se lidé mohli dotazovat,
7. v editoru vyplním text, vložím fotografie a tabulku parametrů a pokud existuje, tak přiložím kód pro YouTube video.
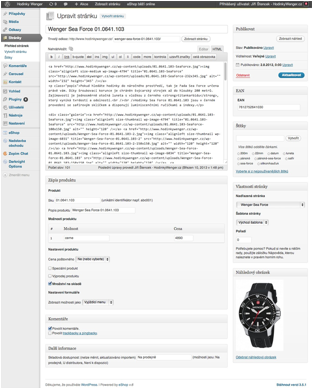
Struktura kódu produktu v editoru:
<img klikatelná úvodní fotka produktu />
<p class="popis">Textový popis produktu..</p>
<div
class="galerie">
Vložené náhledy fotek (s
rozklikem do LightBoxu).
</div>
<h2>Parametry</h2>
<table>
Vložená tabulka parametrů
</table>
<h2
id="video">Video</h2>
<iframe kód pro video ></iframe>

Obrázek 26: Náhled editace produktu. Zdroj:
Autor
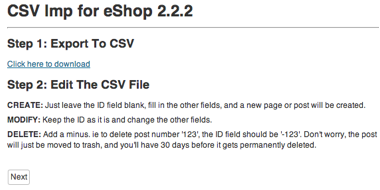
Vkládání produktů do stávajícího řešení není příliš jednoduché a při 200 produktech zabere poměrně hodně času. Existuje však placené rozšíření, které tuto činnost zautomatizuje a tím i velmi urychlí. Jméno tohoto pluginu je CSV Imp for Eshop[40] a při ceně $39 za licenci se opravdu vyplatí.
Plugin funguje na bázi importu dat z excelového souboru do WordPressu. Vytvoření takového souboru nezabere více než 2 hodiny a po importu je připravena hrubá produktová báze, kterou už je potřeba pouze doladit.
Po zakoupení a stažení pluginu jej stačí aktivovat a v nabídce Nástroje přibude položka eShop CSV Import. Následuje několik kroků pro správný import produktů:
1. vyexportuji si dosavadní produkty do CSV a získám základní mustr souboru,
2. otevřu soubor v tabulkovém procesoru (například Excel) a analogicky doplním všechny sloupce podle prvního vzorového produktu (význam sloupců popisuji v tabulce 28),
3. mám-li hotovo, přejdu k naimportování vytvořeného souboru (tlačítko Next a výběr souboru),
4. zobrazí se mi výsledek importu (kolik produktů bylo přidáno nebo modifikováno).

Obrázek 27: Druhý krok v importu
produktů s plugin CSV Imp for eShop. Zdroj: Autor
Před prvním importem doporučuji shlédnout výukové video na http://www.youtube.com/watch?v=lD7_x7Ujnrk.
|
Název sloupce |
Význam |
|
ID |
Unikátní
číslo reprezentující produkt. Při vkládání nového produktu je potřeba pole
nechat prázdné a plugin jej sám přiřadí. |
|
POST_DATE |
Datum publikování produktu (je možné je
podle něj řadit). |
|
POST_STATUS |
Označuje
stav, zda byl příspěvek / produkt publikován. |
|
POST_TITLE |
Název produktu (hlavní nadpis i title
stránky). |
|
POST_CONTENT |
Hlavní obsah
produktu (text, fotogalerie, video, atd.). |
|
POST_PARENT |
ID nadřazené stránky produktu (např.
modelové řady). |
|
POST_NAME |
Unikátní řetězec, který slouží jako část
URL. |
|
POST_TYPE |
Určuje, zda
jde o stránku či příspěvek. |
|
PING_STATUS |
Zapíná či vypíná možnost Trackbacků a
Pingbacků u produktu. |
|
COMMENT_STATUS |
Povoluje či
zakazuje komentování u produktu. |
|
MENU_ORDER |
Určuje pořadí mezi produkty. |
|
POST_TAGS |
Shromažďuje
štítky vztahující se k produktu (oddělují se čárkou). |
|
POST_CATEGORY |
Označuje kategorii příspěvku. |
|
CUSTOM_PERMALINK |
Nastavuje
část z URL (duplikované díky pluginu Custom
Permalinks a hodnota je tedy stejná jako u POST_NAME). |
|
THUMBNAIL |
Náhledový obrázek pro produkt (soubor musí
být nahrán v knihovně médií). |
|
ESHOP_SKU |
Unikání ID,
pod kterým bude produkt v e-shopu vystupovat (nejde o ID příspěvku/stránky). |
|
ESHOP_DESCRIPTION |
Krátký popis produktu (používá se v
objednávce a exportech do XML feedů). |
|
ESHOP_OPTION |
Zastupuje
jednu konkrétní variantu produktu (může jich být více, pak se liší číslem –
např.: ESHOP_OPTION2). Hodnota
označuje samotnou variantu produktu (v mém případě řemínek u jinak stejných
hodinek). |
|
ESHOP_PRICE |
Cena konkrétní varianty. Stejně i zde má
každá další varianta své číslo (např.: ESHOP_PRICE2). |
|
ESHOP_TAX |
Výška daně u
produktu. |
|
ESHOP_SALEPRICE |
Slevová cena u produktu. |
|
ESHOP_WEIGHT |
Váha
produktu. |
|
ESHOP_DOWNLOADS |
Určuje, zda je o stahovatelný produkt. |
|
ESHOP_STKQTY |
Počet kusů
na skladě (pokud používáme modul skladu). |
|
ESHOP_SHIPRATE |
Cena poštovného a balného. |
|
ESHOP_FEATURED |
Označí
produkt jako zvýhodněný (pro zapnutí stačí vepsat Yes). |
|
ESHOP_SALE |
Označuje produkt ve výprodeji. |
|
ESHOP_CART_RADIO |
Oznamuje
eShopu, zda použít pro výběr variant produktu přepínač (1 – ano, 0 – ne). |
|
ESHOP_OPTSET |
Slouží pro vložení sestav nastavení
(zastoupeny čísly). |
|
ESHOP_STOCK_AVAIL |
Určuje,
jestli je produkt dostupný. |
Tabulka 28: Sloupce v importovaném souboru.
Zdroj: Autor
Poznámka: Součástí CSV souboru můžou být další
sloupce, které budou zastupovat vlastní vložené proměnné – custom values.
Produkty lze díky pluginu eShop spravovat celkem přes 3 místa:
· Stránky > Přehled stránek – nejméně vhodný nástroj, protože se vedle produktů zobrazují také klasické statické stránky e-shopu (O firmě, Kontakt, apod.). O produktu není ve výchozí tabulce žádný jiný údaj, než název, datum publikování, štítky a autor. Chybí údaje o ceně, náhled produktu, kategorie a další důležité orientační parametry.
· eShop > Produkty – souhrnná tabulka, kde je možné produkty označovat jako skladem, speciální, výprodejové a jednoduše se můžu rychle prokliknout na jejich editaci či zobrazit detail. Produkty lze řadit podle ID, názvu, počtu skladem a nebo si vylistovat pouze produkty označené jako speciální.
· eShop > Základna – spíše přehledová tabulka produktů, která má navíc funkci exportu produktů do XML souborů (přímý link pro službu Google Products).
Úprava produktu
Produkt lze editovat přímo z jeho detailu na frontendu e-shopu. Stačí pouze kliknout v administrační liště na tlačítko Upravit. Druhou možností je jeho nalezení v administraci stránek, kde jej lze přímo editovat. Oba způsoby vedou na stejný editační formulář. Ten je zcela totožný s formulářem pro přidávání produktu. Po provedení změny stačí kliknout na modré tlačítko Aktualizovat a změny se ihned projeví.
Je-li potřeba upravit hromadně více produktů, je opět vhodnější použít plugin CSV Import for eShop. Nejdříve si za jeho pomoci vyexportovat CSV soubor se všemi produkty, ten následně otevřít v tabulkovém procesu, provést úpravy a uložit. Takto pozměněný soubor stačí zpět naimportovat skrze tentýž plugin a všechny upravené produkty se aktualizují. Je potřeba akorát myslet na jedinou věc – ponechat stejné ID produktu, jako bylo před editací. Jedině tak totiž dojde k aktualizaci a ne k vytvoření nového produktu (v tomto případě by šlo o duplicitu).
4.7.4 Vypisování produktů v šabloně
K vypisování produktů plugin eShop poskytuje celou řadu možností – tzv. shortcodes. Ty mají přesně danou syntaxi: uzavřeny do hranatých závorek pouze s několika povolenými atributy. Vybraný shortcode pak stačí vložit do obsahu editoru jakékoliv stránky (typicky stránek jako Katalog, konkrétní modelová řada, apod.) a ten již začne automaticky vypisovat produkty podle daného nastavení.
|
Shortcode |
Popis funkcionality |
|
[eshop_list_subpages] |
Vypisuje
seznam stránek s produkty. |
|
[eshop_list_cat_tags] |
Výpis produktů na základě použitých štítků
nebo kategorií. |
|
[eshop_list_featured] |
Vypisuje
produkty označené jako Speciální. |
|
[eshop_list_new] |
Vypisuje nejnovější produkty (podle data
publikování). |
|
[eshop_random_products] |
Zobrazí
náhodně vybraný produkt / produkty. |
|
[eshop_show_product] |
Zobrazí konkrétní produkt nebo skupinu
produktů. |
|
[eshop_best_sellers] |
Vypisuje
nejprodávanější produkty. |
|
[eshop_list_alpha] |
Vypisuje produkty řazené podle abecedy. |
|
[eshop_sale] |
Vypisuje produkty označené jako Ve výprodeji. |
Tabulka 29: Soupis všech shortcodes
použitelných v pluginu eShop. Zdroj: [36]
Detailně jsou všechny možnosti shortcode popsány v kapitole Shortcodes[41] na wiki pluginu eShop.
Příklady shortcodů:
[eshop_list_cat_tags show="1000" records="18" type="tag" find="pánské" panels="yes" price="yes" class="product-list" outofstock="no" sortby="post_date" order="DESC"]
· Příklad shortcodu použitého na vypsání produktů z kategorie Pánské hodinky. Využívá se k tomu výběr produktů za pomocí štítků (zde použit štítek “pánské”). Jak shortcode funguje, je možné si prohlédnout na http://www.hodinkywenger.cz/panske-hodinky-wenger/.
[eshop_best_sellers show="18" records="18" panels="yes" price="yes" class="product-list" outofstock="no"]
· Příklad shortcodu použitého na vypsání 18 nejprodávanějšího produktů na e‑shopu. Na živo k shlédnutí na http://www.hodinkywenger.cz/nejprodavanejsi-hodinky/.
Abych dosáhl požadované funkcionality e-shopu, musel jsem několik doplňků doprogramovat, ale vždy jsem se snažil získat co možná nejvíc hotového řešení e-shopu na míru. Uvedu zde proto seznam pluginů, které se mi osvědčily a používám je buď ve více či méně změněné formě. Pluginy jsou řazeny abecedně.
Plugin napsaný samotnými tvůrci WordPressu (firma Automattic) slouží pro ochranu proti spamu. Jelikož na e-shopu používám komentáře v poradně a u samotných produktů, je zde velké riziko komentářového spamu. Ten Akismet spolehlivě odhaluje a na web nepouští. Můžu jej maximálně doporučit.
SEO pluginy existují pro WordPress v podstatě ve dvou kvalitních variantách: All in One SEO Pack a WordPress SEO by Yoast. Komunita se stále nemůže dohodnout, který je lepší, ale počet stažení hovoří zcela jasně pro první jmenovaný. S ním mám také více zkušeností a zcela mi vyhovuje.
Plugin All in One SEO Pack posune již tak dobře zoptimalizovaný WordPress ještě na vyšší úroveň ve vnímání vyhledávači. Přidá další možnosti pro optimalizaci vstupních stránek:
· editace titulku, meta keywords a meta description na úrovni koncové stránky,
· spousta nastavení je již ve výchozím stavu optimální, takže začátečníci jím nemusí ani procházet,
· automaticky optimalizuje titulky stránek,
· disponuje rozšířenou správou kanonických URL,
· potlačuje duplicitní obsah ve WordPressu,
· a další spousta možností a nastavení.
URL ke stažení: http://wordpress.org/extend/plugins/all-in-one-seo-pack/
Výhody pluginu Yoast:
· tipy při psaní obsahu na základě Linkdex analýzy[42],
· obsahuje drobečkovou navigaci, XML Sitemaps a jiné funkce, pro které používám samostatné pluginy.
URL ke stažení: http://wordpress.org/extend/plugins/wordpress-seo/
Spíše doplňkový plugin, který pomáhá rychleji promazávat zbytečné revize u příspěvků. I když je dokázáno, že existující revize WordPress nijak nezpomalují[16], přesto je doporučuji občas promazávat, aby se ulehčilo databázi a tím i serveru.
URL ke stažení: http://wordpress.org/extend/plugins/better-delete-revision/
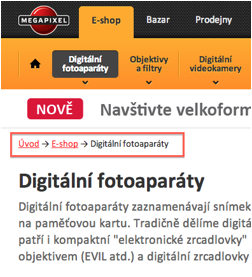
Drobečková navigace je jeden z nástrojů pro lepší orientaci návštěvníků na stránce. Lidé ji často používají jako sekundární navigaci nebo alespoň jako orientační bod.

Obrázek 30: Ukázka drobečkové navigace na webu Megapixel.cz.
Zdroj: http://www.megapixel.cz
WordPress tuto funkcionalitu ve výchozím stavu nenabízí a proto je nutné ji doinstalovat. Plugin Breadcrumb NavXT plní tuto funkci skvěle. Stačí plugin pouze stáhnout, nainstalovat a aktivovat. Do šablony se jen vloží krátký kód a drobečková navigace se začne zobrazovat. Kvůli vlastnímu objednávkovému procesu kombinuji tuto navigaci ještě s vlastním krokovým systémem a proto vypadá šablona page.php odlišněji.
Ukázka vloženého kódu do
souboru single.php:
<div class="breadcrumbs">
<?php
if(function_exists('bcn_display'))
{
bcn_display();
}
?>
</div>
URL ke stažení: http://wordpress.org/extend/plugins/breadcrumb-navxt/
4.8.5 Comment Reply Notification
Tento plugin pouze vylepšuje stávající komentáře, ke kterým přidává možnost přihlásit se k odpovědím na vlastní komentář. Návštěvník tak nemusí web sledovat, aby se dozvěděl o nové odpovědi, ale přijde mu na uvedený email shrnutí odpovědi s odkazem na diskuzi.
URL ke stažení: http://wordpress.org/extend/plugins/comment-reply-notification/
Plugin Configure SMTP (dříve wpPHPMailer) umožňuje posílat emaily skrze jiný SMTP server než je nainstalován (pokud vůbec je) na serveru. Já pro tuto funkcionalitu používám servery společnosti Google a to pouze z toho důvodu, že na svém VPS nemám mailserver nainstalován.
URL ke stažení: http://wordpress.org/extend/plugins/configure-smtp/
Contact Form 7 je jeden z řady pluginů, který administrátorům dovoluje jednoduše vytvořit kontaktní formulář a vložit kamkoliv do stránek.
Výhody a funkce:
· měření událostí pomocí Google Analytics,
· odesílá formulář technologií AJAX,
· správa více formulářů najednou,
· technologie CAPTCHA pro ochranu před rozesíláním spamu,
· k ochraně proti spamu využívá také Akismet,
· existuje česká lokalizace,
· velké množství nastavení a přizpůsobení.
Pro plugin existují také doplňkové vzhledy[43].
URL ke stažení: http://wordpress.org/extend/plugins/contact-form-7/
Plugin umožňující úpravu struktury URL jednotlivých stránek a příspěvků. Využívám jej hlavně pro zanořené stránky, u kterých nechci v URL zobrazovat hierarchii příspěvků. V nastavení URL u příspěvku se protáhne možnost editace až po kořenovou adresu webu.
Namísto dlouhé a složité adresy:
http://www.hodinkywenger.cz/katalog/sea-force/wenger-sea-force-01.0641.103/
dostanu kratší a srozumitelnější adresu:
http://www.hodinkywenger.cz/wenger-sea-force-01.0641.103/.
Plugin dovoluje upravovat URL adresy u stránek, příspěvků, štítků a kategorií.
URL ke stažení: http://wordpress.org/extend/plugins/custom-permalinks/
4.8.9 eShop Extras for Wordpress
Plugin eShop Extras je doplňkem pro hlavní plugin eShop a slouží k přidání dalších textových polí do objednávkového procesu.
V ukázkovém příkladě jej využívám pro přidání dalších druhů dopravy. Plugin jsem si proto z velké části upravil a z původní možnosti zasílání poštou jsem nabídku dopravy rozšířil o:
· osobní odběr na naší pobočce,
· osobní odběr na výdejnách Uloženka.cz (8 poboček),
· Česká pošta,
o do ruky,
o na poštu,
· DPD po ČR,
· DPD po SR,
· expresní doprava po Praze.
Ke každému druhu osobního odběru přidávám také doplňující informace v nápovědní bublině zobrazené po najetí na druh dopravy. Pomocí konfiguračního souboru nastavuji možnosti zpoplatnění dopravy (například u slovenského DPD).
URL ke stažení: http://quirm.net/2011/04/28/eshop-extras/
Tento plugin automaticky generuje XML sitemapu e-shopu[44]. Ta napomáhá vyhledávačům k snadnějšímu indexování celého webu, protože soubor sitemap.xml obsahuje veškeré stránky i s jejich označenou důležitostí a frekvencí změn.
Soubor sitemap.xml podporují vyhledávače: Google, Bing, Ask.com a Yahoo. Specifikaci a teorii k sitemap souborům je možné nalézt na http://www.sitemaps.org/.
URL ke stažení: http://www.arnebrachhold.de/projects/wordpress-plugins/google-xml-sitemaps-generator/
Výborný plugin, který slouží k internímu prolinkování celého webu na základě nadefinovaných klíčových slov a cílových stránek. Výsledný web pak funguje podobně jako projekt Wikipedia.org. V textu se u vybraných slov automaticky generují odkazy, které směřují na dané cílové stránky.
U e-shopu jej používám k odkazování na vysvětlivky pojmů, technických informací (strojků, vodotěsnosti, atd.) a zajímavostí.
Jednotlivá klíčová slova lze oddělovat znakem roury “|” a získat tak odkazy ze synonym a dalších tvarů slov. Ve sloupci URL je pak vyplněna cílová stránka, kam odkazy povedou. Dále je možné nastavit maximální počet odkazů daného klíčového slova na stránku, slova před a po odkazu, zda půjde o přesnou shodu, má-li se použít atribut nofollow či jestli se odkazy mají otevírat v novém okně.

Obrázek 31: Náhled nastavení klíčového
slova a cílové stránky. Zdroj: Autor
URL ke stažení: http://seoroi.com/specialty-services/new-seo-plugin-for-wordpress-internal-link-building/
Každá stránka / příspěvek má ve výchozím stavu přesně daná pole, které obsahují metadata o konkrétní stránce (v tomto případě produktu). Pokud je ale z nějakého důvodu nutné další pole přidat, je potřeba editovat buď samotný eShop plugin, naprogramovat si svoje rozšíření a nebo využít již hotové řešení – například plugin More Fields.
Konkrétně potřebuji k produktům přidávat tzv. EAN kód (unikátní označení standardizované napříč celým světem). Plugin eShop sice disponuje možností vkládat k produktům EAN kódy, ale jejich správa je velmi složitá. K EAN kódu se dá dostat pouze přes menu Základna > Dodatečná nastavení klikem na ID produktu v tabulce. Dlouho jsem vůbec netušil, že zde taková možnost je. Problém jsem vyřešil pluginem More Fields a EAN kódy tak můžu editovat přímo u produktu.
Po nainstalování pluginu a jeho aktivaci je nastavení velmi jednoduché. V Nastavení přibude položka More Fields, kde se jednoduše přidá nový box proměnných, přiřadí se typu obsahu (např. stránka) a následně se do něj přidají jednotlivá políčka s atributy. Pole můžou být různého typu: text, textarea, select, radio, checkbox, file list a další. Já jsem přidal pouze jedno pole s názvem EAN, které je typu text. S takto uloženými daty pak pracuji při exportech XML feedů, kde je EAN kód velmi důležitý pro spárování stejných produktů od různých e-shopů.

Obrázek 32: Výsledný box s polem EAN
kódu. Zdroj: Autor
URL ke stažení: http://wordpress.org/extend/plugins/more-fields/
Jednoduchý plugin, který do stránky vypíše hierarchii všech stránek a vytvoří mapu stránek. K výpisu se používají tzv. shortcodes s parametry.
Příklad použitého shortcodu ve stránce:
[pagelist child_of="4" depth="2" exclude="6,7,8"]
Plugin využívám na adrese http://www.hodinkywenger.cz/mapa-stranek/.
URL ke stažení: http://wordpress.org/extend/plugins/page-list/
Efekt nazvaný lightbox[45], který se používá při prohlížení fotek na webu, je velmi známý a mezi uživateli oblíbený. Na e-shopu HodinkyWenger.cz je tento plugin použit u všech fotogalerií produktů.
Implementace je opět jednoduchá. Stačí nainstalovat plugin Simple Lightbox, aktivovat jej a už při výchozím nastavení začne vše fungovat. Každý náhled, který odkazuje na větší verzi svého obrázku, se začne otevírat za pomoci Lightbox efektu (zšedne obrazovka a velký náhled obrázky se rozvine přes celou obrazovku s možností přecházet na další snímky).
Plugin ve výchozím nastavení automaticky pracuje s každým obrázkem. Tuto možnost lze vypnout v Nastavení > Média a zde v sekci Lightbox Settings. Stejně tak zde lze nastavit konkrétní typy obsahu, pro které bude Lightbox fungovat, zda bude pracovat i s widgety, shromažďovat fotky do galerií a další možná nastavení.
Tip: pokud je potřeba vypnout Lightbox u některého z obrázků, stačí do tagu IMG vložit atribut rel="slb_off".
URL ke stažení: http://archetyped.com/tools/simple-lightbox/
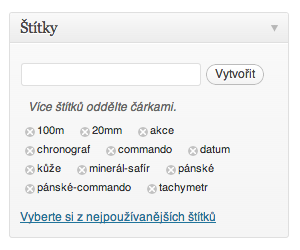
Ve WordPressu nemají stránky jako typ obsahu možnost disponovat štítky. Tuto funkci jednoduše přidá plugin TagPages. Štítky jsou u eShop pluginu důležité, protože se na jejich základě vypisují produkty v různých kategoriích (více v kapitole 4.8.4 Vypisování produktů v šabloně).
URL ke stažení: http://wordpress.org/extend/plugins/tagpages/
4.8.16 Twitter Facebook Social Share
Sdílení článků, obrázků nebo videí na sociálních sítích je dnes velmi populární a je díky tomu možné dosáhnout zajímavé návštěvnosti i obratu. Navíc počet Facebook liků, tweetů nebo tzv. plusek od Googlu dává návštěvníkovi jasnou informaci o oblíbenosti produktu.
Po nainstalování a aktivování pluginu Twitter Facebook Social Share je možné lištu s tlačítky pro sdílení nechat zobrazovat automaticky pod nebo nad příspěvkem. V případě e-shopu HodinkyWenger.cz je box napozicován pod tlačítko “Přidat do košíku” a docíleno je toho díky vložení krátké funkce přímo do kódu.
Kód pro manuální vložení do šablony (soubor wp-content/plugins/eshop/eshop-add-cart.php):
<?php if(function_exists('kc_add_social_share')) kc_add_social_share(); ?>
Nastavení pluginu je opět velmi jednoduché:
1. vstoupit do administrace pluginu Nastavení > TF Social Share,
2. vypnout automatické zobrazování,
3. vybrat si požadované sociální sítě (tlačítka): Facebook Like a Google PlusOne,
4. nastavit vzhled (vypnout okraje, pozadí a nastavit velikosti tlačítek),
5. kliknout na Save Changes.

Obrázek 33: Umístění Facebook Like boxu a
Google+ tlačítka. Zdroj: Autor
URL ke stažení: http://www.searchtechword.com/2011/06/wordpress-plugin-add-twitter-facebook-google-plus-one-share/
Tip: Nejsdílenější produkt lze zjistit za pomoci pluginu Social Metrics[46], který tyto hodnoty (počty sdílení napříč různými sociálními sítěmi) přehledně zobrazí v tabulce.
Dalším z posledních trendů mezi e-shopy je mini online chat přímo na stránkách. Návštěvníci se tak můžou velmi rychle dotázat zákaznické podpory na cokoliv je napadne.
Mezi nejznámější řešení patří Zopim Live Chat. Tato služba má 3 platové tarify: nejzákladnější je zdarma, standard a pokročilý je zpoplatněny a liší se počtem aktivních chatů a oddělení.
Widget funguje jako fixně pozicovaný box do pravého spodního rohu, kde nabízí instantní chatování s podporou. Zákazník pouze klikne na call-to-action prvek[47] a může začít psát.

Obrázek 34: Náhled dvou stavů Zopim chatu.
První vlevo je neaktivní widget, druhý vpravo je po rozkliknutí a aktivní
k chatování. Zdroj: Autor
Při chatu se zákazníkem obsluha vidí:
· jak dlouho je návštěvník online,
· co si zrovna prohlíží (jakou URL),
· jeho aktuální status a informaci, zda jde o vracejícího se či nového návštěvníka.
Instalace pluginu spočívá ve stáhnutí balíčku[48], nainstalování a aktivaci. Poté se již pouze stačí přihlásit do svého účtu a bez jakéhokoliv nastavování či vkládání kódu bude chat fungovat.
Zopim disponuje:
· historií chatů,
· zákaznickou základnou,
· možností tvořit oddělení (zodpovědná za konkrétní dotazy),
· proaktivními chaty (samo vyskakující zprávy motivující k interakci),
· propojením s CRM systémy (Highrise, SugarCRM, ZenDesk, Netsuite a další),
· základní analytikou a dalšími funkcemi.
Chat je možné propojit s různými klienty:
· Gtalk,
· Yahoo IM,
· MSN,
· AIM,
· a další.
URL ke stažení: https://www.zopim.com/
Tip: Tento plugin je možné využívat na více e-shopech. Stačí se zaregistrovat pod různými emaily a přidat všechny vygenerované agenty do klienta pro chat. Jedna uživatelská podpora pak může obsluhovat více e-shopů.
|
|
|
Všechny
zmíněné pluginy jsou součástí přiloženého DVD. |
|
4.9 Lokalizace e-shopu do češtiny
Do pluginu eShop lze vkládat své vlastní jazykové lokalizace. Pro samotné zapnutí podpory vlastních jazykových verzí je potřeba nainstalovat plugin eShop Languages. Ten je volně ke stažení na webu Quirm.net[49].
Pro editaci překladu je vhodný program PoEdit, který je ke stažení na http://www.poedit.net/ a je k dispozici pro platformy Windows, Mac OS a Linux.
Je-li program nainstalován, je potřeba si stáhnout originální jazykový soubor angličtiny s příponou .po. Ten otevřít v programu PoEdit a začít samotnou práci na překladu. V náhledu přiloženém níže je vidět jednoduchý editor, kde na levé straně je vždy originální fráze a vpravo pak sloupec pro překlad.
Jelikož některá slova lze přeložit do češtiny v několika významech, nelze se vyhnout testování překladu přímo v e-shopu. Stačí vždy projít e-shop, poznamenat si nejasné překlady a ty pak v souboru dohledat a změnit jejich textovou hodnotu.
V programu se mezi jednotlivými slovy dá jednoduše vyhledávat a editace je proto velmi pohodlná.
Program vždy při uložení vytvoří 2 soubory:
· eshop-cs_CZ.po – zdrojový soubor překladu, který můžu dále editovat,
·
eshop-cs_CZ.mo – vygenerovaný překlad,
který již nelze editovat a slouží pro plugin eShop.

Obrázek 35: Ukázka práce v programu PoEdit.
Zdroj: Autor
Jakmile je překlad hotový, zdrojový soubor se uloží a automaticky vytvořený překladový soubor s příponou .mo se nahraje do adresáře pluginu eshop-languages na FTP k e-shopu.
Podmínkou je dodržení pojmenování souborů jako eshop-xx_XX.mo. Namísto xx_XX je vložena definice jazyka (je také v souboru wp-config.php). Pro českou verzi je to právě eshop-cs_CZ.mo.
Celkový překlad má 1108 řetězců a momentálně je přeloženo 100 %. Do jisté míry ale jde o přizpůsobený překlad pro e-shop http://www.hodinkywenger.cz. Proto doporučuji při nasazení na jiný e-shop ještě překlad upravit podle svých potřeb.
Kompletní čeština pro plugin eShop je k dispozici ke stažení na mém blogu[50].
|
|
|
Čeština
i program pro její tvorbu je součástí přiloženého DVD. |
|
4.10 Napojení na e-commerce služby
Každý e-shop může prodávat pouze v případě, že se na něm občas vyskytují zákazníci. Zdrojem návštěvníků / zákazníků jsou vyhledávače, katalogy, zbožové vyhledávače, reklamní a affiliate systémy, přímé přístupy, odkazující stránky a další.
V následujících podkapitolách popisuji napojení na systémy zbožových vyhledávačů a reklamních platforem a zároveň postup, jak měřit jejich konverze a návštěvy.
Jde o zbožový vyhledávač od společnosti Seznam.cz. Lidé na něm vyhledávají produkty, které si můžou řadit podle ceny, dostupnosti, oblasti, atd.
Aby se zde e-shop zobrazoval, je nutné vytvořit XML feed. Což je soubor, který agreguje veškeré produkty a server Zboží.cz si jej pravidelně stahuje a aktualizuje údaje o ceně, dostupnosti a jiných parametrech. Specifikace XML souboru pro Zboží.cz je na adrese http://napoveda.seznam.cz/cz/specifikace-xml.html.
Ukázka zápisu produktu Wenger Commando Day Date 70164.XL:
<SHOPITEM>
<URL>http://www.hodinkywenger.cz/wenger-day-date-xl-70164/</URL>
<ITEM_ID>70164.XL</ITEM_ID>
<PRODUCT>Wenger Commando Day Date 70164.XL + nůž Wenger zdarma</PRODUCT>
<PRODUCTNAME>Wenger Commando Day Date 70164.XL</PRODUCTNAME>
<DESCRIPTION>Hodinky Wenger Day Date 70164.XL jsou velmi elegantní a zároveň vysoce odolné. Po prvním nasazení na ruku je již nechcete sundat. Bytelné ocelové pouzdro zaručuje vysokou odolnost...</DESCRIPTION>
<PRICE_VAT>4390</PRICE_VAT>
<PRICE>3628</PRICE>
<VAT>0,21</VAT>
<MANUFACTURER>WENGER</MANUFACTURER>
<ITEM_TYPE>new</ITEM_TYPE>
<CATEGORYTEXT>Hodinky | Pánské hodinky</CATEGORYTEXT>
<SHOP_DEPOTS>howe8153</SHOP_DEPOTS>
<FIRMY_CZ>0</FIRMY_CZ>
<EXTRA_MESSAGE>free_delivery</EXTRA_MESSAGE>
<EXTRA_MESSAGE>free_gift</EXTRA_MESSAGE>
<EXTRA_MESSAGE>free_store_pickup</EXTRA_MESSAGE>
<EAN>7612752254216</EAN>
<DELIVERY_DATE>0</DELIVERY_DATE>
<DELIVERY_COST>0</DELIVERY_COST>
<IMGURL>http://www.hodinkywenger.cz/wp-content/uploads/70164XL_Commando-1-232x3851-90x150.jpg</IMGURL>
</SHOPITEM>
Tento soubor generuje skript zbozi.php[51], který se spouští jako úloha v Cronu každý den o půlnoci. Zboží.cz tak má velmi aktuální data o produktech na e-shopu.
Export má vlastní nastavení v souboru zbozi-config.php, kde je možné měnit konstanty jako jsou: daň, maximální výšku ceny za proklik, cenu dopravy, dobu dodání, název značky, atd.
Skript zbozi.php postupně načítá jednotlivá data o produktu z databáze do pole, kombinuje je s daty z konfiguračního souboru a následně z nich poskládá výsledný XML soubor.
Ukázka funkce getProductTitleOutput, kde se k názvu produktu ještě připojuje řetězec o aktuální akci “nůž Wenger zdarma”:
private function getProductTitleOutput($title, $categorySlug)
{
$output = '';
$postfix = '';
if (!in_array($categorySlug, $this->getParam('present_not_for'))) {
$postfix .= ' + nůž Wenger zdarma';
}
$output .= '<PRODUCT>' . $this->valueExtractionHelper->xmlentities($title) . $postfix . '</PRODUCT>';
return $output;
}
Ukázka funkce getProductOutput, která kompletuje údaje o produktu:
private function getProductOutput(array $product)
{
$output = '';
$output .= '<SHOPITEM>';
$output .= $this->getUrlOutput($product['post_name']);
$output .= $this->getItemIdOutput($product['meta_value']);
$output .= $this->getProductTitleOutput($product['post_title'], $product['category_slug']);
$output .= $this->getProductNameOutput($product['post_title']);
$output .= $this->getDescriptionOutput($product['post_content']);
$output .= $this->getPriceVatOutput($product['meta_value']);
$output .= $this->getHeurekaCpcOutput();
$output .= $this->getPriceOutput($product['meta_value']);
$output .= $this->getVatOutput();
$output .= $this->getManufacturerOutput();
$output .= $this->getItemTypeOutput();
$output .= $this->getCategoryTextOutput($product['category_slug'], $product['category_name']);
$output .= $this->getShopDepotsOutput();
$output .= $this->getFirmyOutput($product['post_name']);
$output .= $this->getExtraMessagesOutput();
$output .= $this->getEanOutput($product['ean']);
$output .= $this->getDeliveryDateOutput($product['stock_availability']);
$output .= $this->getDeliveryCostOutput();
$output .= $this->getImgUrlOutput($product['image_name']);
$output .= '</SHOPITEM>';
return $output;
}
Heuréka je obdobná služba jako Zboží.cz, která se liší pár nuancemi a těší se o něco větší popularitě mezi veřejností na Internetu. Specifikace XML souboru pro Heuréka.cz je dostupná na http://sluzby.heureka.cz/napoveda/xml-feed/. Skript pro generování XML feedu je velmi podobný a proto jej zde nebudu více rozebírat.
Akorát doplním, že oproti exportu pro Zboží.cz se zde ještě navíc posílá URL přiloženého videa produktu (pokud ho produkt má) tagem VIDEO_URL a dodatečné fotografie pod tagem IMGURL_ALTERNATIVE.
K propagaci e-shopu používám také PPC systémy (pay per click – platby za klik) Sklik a Adwords. Jsou zacílené jak na výsledky vyhledávání, tak na obsahové weby. Aby bylo možné měřit jejich efektivitu, je potřeba sledovat a vyhodnocovat jejich konverze. Do šablony jsem pro tyto účely doplnil 2 soubory: sklik.php a ga-adwords.php. Ty měří konverze právě těchto systémů a o jejich načtení do šablony se stará soubor header.php.
Měřící kód pro Sklik – soubor sklik.php:
<!-- Měřící kód Sklik.cz -->
<?php
$finalPrice = round($_SESSION['final_price'.$blog_id]/ESHOP_DPH);
?>
<iframe width="119" height="22" frameborder="0" scrolling="no" src="http://c.imedia.cz/checkConversion?c=XXXXXXXX&color=24242b&v=<?=$finalPrice?>"></iframe>
Měřící kód pro Adwords – soubor ga-adwords.php:
<?php
$finalPrice = round($_SESSION['final_price'.$blog_id]/ESHOP_DPH);
?>
<!-- Google Code for konverze-adwords Conversion Page -->
<script type="text/javascript">
/* <![CDATA[ */
var google_conversion_id = XXXXXXXX;
var google_conversion_language = "cs";
var google_conversion_format = "3";
var google_conversion_color = "24242b";
var google_conversion_label = "XXXXXXXXXXXX";
var google_conversion_value = "<?php echo $finalPrice;?>";
/* ]]> */
</script>
<script type="text/javascript" src="http://www.googleadservices.com/pagead/conversion.js">
</script>
<noscript>
<div style="display:inline;">
<img height="1" width="1" style="border-style:none;" alt="" src="http://www.googleadservices.com/pagead/conversion/965264951/?label=8dd5CLHAtQMQt4yjzAM&guid=ON&script=0"/>
</div>
</noscript>
Jako hlavní analytický nástroj pro e-shop používám Google Analytics. Tento online systém od Googlu je zcela zdarma a přitom poskytuje velmi pokročilé analytické nástroje. Aby bylo co analyzovat, je potřeba měřit přístupy uživatelů a výsledné konverze.
Měření návštěvnosti
Pro měření přístupů jsem si vypůjčil veřejně dostupný a pro české poměry upravený měřící kód o společnosti H1.cz[52]. Tento soubor je umístěn v kořenovém adresáři e-shopu a má název analytics.js. Jeho upravení spočívá v rozpoznávání českých katalogových systémů, zbožových vyhledávačů a dalších služeb. Výsledky jsou pak pro analytika mnohem čitelnější a přesnější. Vyhledávač Centrum.cz například zařadí mezi vyhledávače a ne jako odkazující stránku – což by se mohlo stát v neupravené verzi měřícího kódu.
Skript volá měřící kód analytics.js a propojuje web s účtem na GA (umístěn v header.php):
<!-- Customized Google Analytics tracking code by H1.cz -->
<script type="text/javascript" src="/analytics.js"></script>
<script type="text/javascript"><!--
_ga.create('UA-19956201-1', '.hodinkywenger.cz');
_gaq.push(['_trackPageview']);
//--></script>
Měření konverzí
Google Analytics jsou schopné měřit také konverze na e-shopech. Stačí jim k tomu posílat všechna potřebná data a z reportů je pak možné vyčíst například, jaký zdroj návštěvnosti je nejrentabilnější a který se naopak téměř nevyplatí.
Měření konverzí zajišťuje soubor ga-e-commerce.php. Níže uvádím ukázku kódu z tohoto souboru, která provádí sběr požadovaných informací o jednotlivých produktech v košíku:
foreach ($_SESSION['eshopcart'.$blog_id] as $item) {
$code = $item['pid'];
$name = $item['pname'];
$category = 'Hodinky'; //$wpdb->get_var("SELECT country FROM $tablec where code='$egroup' limit 1");
$price = round($item['price']/ESHOP_DPH);
$qty = $item['qty'];
$jsGa .= '_gaq.push([\'_addItem\',
"'.$id.'", // ID transakce - stejne jako ve funci _addTrans
"'.$code.'", // Kod produktu v libovolnem tvaru
"'.$name.'", // Nazev produktu
"'.$category.'", // Kategorie
"'.$price.'", // Cena za 1 ks bez DPH
"'.$qty.'" // Pocet kusu
]);
';
}
Za účelem navýšení prodejů jsem začal spolupracovat také s affiliate partnerem – firmou AdBenefit.cz. To znamená, že se kdokoliv může zaregistrovat do partnerského programu a propagovat mé produkty. Dojde-li prostřednictvím takového partnera k prodeji, je mu započítaná provize z prodeje. Jednotlivé konverze se měsíčně vyhodnocují a na jejich základě vyplácejí konečné odměny.
Tyto partnerské konverze je proto nutné měřit přímo na e-shopu.
Ukázka kódu zachytávání konverzí a jejich oznamování systému AdBenefit.cz:
if ($orderSentCondition) {
global $wpdb;
$info = $wpdb->get_row("SHOW TABLE STATUS LIKE 'wp_eshop_orders'");
$futureId = $info->Auto_increment;
$lastId = ($futureId - 1);
echo ' <!-- Offer Conversion: HodinkyWenger.cz, HodinkyTraser.cz, HodinkyAlfex.cz (poradi) -->
<img src="http://track.adbenefit.cz/XYZ?adv_sub=WENGER'.$lastId.'&amount='.$_SESSION['final_price'.$blog_id].'" width="1" height="1" />
<iframe src="http://track.adbenefit.cz/ XYZ?adv_sub=WENGER'.$lastId.'&amount='.$_SESSION['final_price'.$blog_id].'" scrolling="no" frameborder="0" width="1" height="1"></iframe>
<!-- // End Offer Conversion -->
<!-- Offer Goal Conversion: Percentualni provize -->
<iframe src="http://track.adbenefit.cz/ XYZ?adv_sub=WENGER'.$lastId.'&amount='.$_SESSION['final_price'.$blog_id].'" scrolling="no" frameborder="0" width="1" height="1"></iframe>
<!-- // End Offer Goal Conversion -->';
Vedle velkých hráčů na poli zbožových vyhledávačů stojí ještě jejich menší konkurenti (HledejCeny.cz, Srovnáme.cz, HyperZboží.cz a další). Těmto vyhledávačům stačí posílat jeden z exportů (buď pro Heuréka.cz nebo Zboží.cz) v závislosti na jejich schopnosti je zpracovávat. Jejich význam je ale pro můj sortiment velmi malý a proto se na ně více nespecializuji.
Dále spolupracuji s dalšími e-commerce službami v českém prostředí: Aukro.cz, HyperInzerce.cz, Magiclist.cz a další.
|
|
|
Skripty
pro napojení na české e-commerce služby jsou součástí přiloženého DVD. |
|
4.11 Doprogramované funkce e-shopu
Často se při implementaci e-shopu stane, že pro požadovanou funkcionalitu neexistuje vhodný plugin a je potřeba si ji doprogramovat. Jednotlivé přidané funkce popíši v následujících podkapitolách. Nezahrnuji zde však úpravy pluginů.
Zároveň bych chtěl upozornit, že úpravy jsou úzce vázané k e-shopu HodinkyWenger.cz a díky tomu nemusí být vhodné pro jiné e-shopy a jejich zboží. Přesto můžou posloužit jako inspirace, jak si obchod upravit podle vlastních potřeb.
Většinu funkcionality obstarává vlastní plugin Nadstavba pro eshop (umístěný ve složce usable-eshop).
S přidáváním funkcionality bylo nutné doplnit databázi potřebnými tabulkami. Zde uvedu výpis nově přidaných i s jejich popisem.
|
Název tabulky |
Popis obsahu a funkce |
|
wp_custom_stock |
Eviduje
skladovost u produktů. Produkt má 3 stavy: now, distributor, not available. Podle toho se pak
vypisuje dostupnost na frontendu. Tabulka obsahuje id produktu ke kterému se
váže. |
|
wp_heurekarating_product |
Pomocná tabulka s produkty, která slouží k
párování s tabulkou samotných hodnocení produktů. |
|
wp_heurekarating_product_review |
Obsahuje hodnocení
produktů z Heuréka.cz. Eviduje: jméno, id produktu, výhody, nevýhody, shrnutí
hodnocení a počet hvězdiček. |
|
wp_heurekarating_review |
Hodnocení e-shopu zákazníky (známky z několika
hledisek, jméno hodnotícího, slovní hodnocení, atd.). |
|
wp_ue_products |
Tabulka
propojující ID produktů, ID stránky a cenu produktu. |
|
wp_ue_terms_filters |
Kategorie, podle kterých lze filtrovat
produkty. |
|
wp_ue_terms_groups |
Skupiny
parametrů ve filtru. |
|
wp_ue_terms_position |
Eviduje
řazení modelových řad / kategorií. |
Tabulka 36: Přidané tabulky do databáze.
Zdroj: Autor
|
|
|
Doprogramovaná
rozšíření jsou součástí přiloženého DVD. |
|
Jedna ze základních funkcionalit, která v e-shopu chybí, je filtrování a řazení produktů. Bylo tak nutné tuto funkci doprogramovat. Nyní je v e-shopu implementováno jednoduché filtrování (pánské hodinky, dámské hodinky a hodinky v akci) a řazení (podle modelové řady, názvu a ceny produktu). Toto filtrování je možné klikem rozšířit na další možnosti:
· určit rozsah ceny,
· vybrat vlastnosti a materiály (vodotěsnost , mat. sklíčka a mat. řemínku),
· vybrat funkce (datum, budík, stopky a další),
· určit rozsah šíře řemínku / tahu.
Filtr celou dobu zobrazuje, kolika produktům nastavení vyhovuje (číslo vedle tlačítka zobrazit) a aktivně jej po změně parametrů podbarvuje, aby bylo pro uživatele více na očích.

Obrázek 37: Rozšířené filtrování a řazení
produktů. Zdroj: Autor
Filtr pracuje na základě údajů zadaných u produktu. Největším zdrojem dat jsou štítky[53], které daný produkt blíže definují (vodotěsnost, šířka a materiál řemínku, sklíčko, funkce, modelová řada a další).

Obrázek 38: Štítky označují produkt
dodatečnými informacemi. Zdroj: Autor
Ukázka javascriptového kódu aktualizujícího počet vybraných produktů. Kód obsahuje soubor zajišťující filtrování UsableEshopFilterForm.php:
var data = {
action: "handle_count",
ue_url : "'.$this->formService->getUrl().'"
};
function refreshCount(initialRefresh) {
if (!initialRefresh) {
changeModelAction($("#features").find("select.model_line"));
}
var formData = compress($("#filter_form").serialize());
var dataQuery = jQuery.param(data);
var requestData = dataQuery + "&" + formData;
$.post(ajaxurl, requestData, function(response) {
$("#ue_count").html(response);
$("#ue_count").find("strong").effect("highlight", {color:"#b4d365"}, 3000);
});
}
4.11.2 Slider na úvodní stránce
Pro prezentaci novinek a akcí jsem se rozhodl na e-shopu použít carousel. Šablona Darknight sice tuto funkci obsahuje, ale nevyhovovala mi administrace a celkové pojetí jeho fungování. Vytvořil jsem si proto plugin Carousel, který přidává do WordPressu nový typ obsahu. Ten se skládá ze 4 položek: Název, Popis, Obrázek a URL. Jednotlivé slajdy se řadí podle data publikování, které lze u každého záznamu jednoduše měnit.

Obrázek 39: Náhled zobrazení slideru.
Zdroj: Autor
Vypisování slideru je možné kdekoliv na webu a zajišťuje to vložení jednoduchého shortcodu [carousel].
Vytvoření nového typu obsahu s názvem Carousel:
add_action( 'init', 'register_cpt_carousel' );
function register_cpt_carousel() {
$labels = array(
'name' => _x( 'Carousel slider', 'carousel' ),
'singular_name' => _x( 'Carousel slider', 'carousel' ),
'add_new' => _x( 'Přidat novou položku', 'carousel' ),
'add_new_item' => _x( 'Přidat novou položku do carouselu', 'carousel' ),
'edit_item' => _x( 'Upravit carousel', 'carousel' ),
'new_item' => _x( 'Upravit položku carouselu', 'carousel' ),
'view_item' => _x( 'Zobrazit carousel', 'carousel' ),
'search_items' => _x( 'Vyhledávat v carouselu', 'carousel' ),
'not_found' => _x( 'Nic nenalezeno', 'carousel' ),
'not_found_in_trash' => _x( 'Nic nenalezeno v koši', 'carousel' ),
'parent_item_colon' => _x( 'Nadřazená položka carouselu', 'carousel' ),
'menu_name' => _x( 'Carousel', 'carousel' ),
);
$args = array(
'labels' => $labels,
'hierarchical' => false,
'supports' => array( 'title', 'custom-fields' ),
'public' => true,
'show_ui' => true,
'show_in_menu' => true,
'show_in_nav_menus' => true,
'publicly_queryable' => true,
'exclude_from_search' => false,
'has_archive' => true,
'query_var' => true,
'can_export' => true,
'rewrite' => true,
'capability_type' => 'post'
);
register_post_type( 'carousel', $args );
}
4.11.3 Navigace v objednávkovém procesu
Velmi vhodným doplňkem objednávkového procesu je navigace se zobrazenými kroky nutnými pro odeslání objednávky. Uživatel předem ví, kolik ho čeká stránek v objednávce a co po něm bude vyžadováno. Tuto funkcionalitu bohužel plugin nemá. Mé řešení ošetřuje několik stavů objednávky na jejichž základě zobrazuje aktivní prvek v navigaci. Nakupující může také pomocí jednotlivých kroků překlikávat a přecházet o krok zpět či vpřed. Celá navigace v objednávce nahrazuje dodatečnou drobečkovou navigaci, která by zde pouze duplikovala funkci.

Obrázek 40: Doplněná navigace
v nákupním procesu. Zdroj: Autor
Ukázka zdrojového kódu navigace (soubor page.php):
<div class="breadcrumbs">
<?php
if(!is_front_page() ) {
global $post;
if ($post->post_name === 'kosik') {
$_SESSION['progress'] = true;
}
if ($_SESSION['progress'] && in_array($post->post_name, array('kosik', 'objednavka')) && function_exists('ue_get_cart_steps_output')) {
$method = 'GET';
if ($_POST) {
$method = 'POST';
}
echo ue_get_cart_steps_output($post, $method);
} else {
if (function_exists('bcn_display')) {
bcn_display();
}
} } ?>
</div>
4.11.4 Heuréka.cz - zákaznické recenze / Ověřeno zákazníky
Důvěryhodnost a lepší rozhodovací prostor – to jsou výhody zavedení recenzí od zákazníků. Celý systém Ověřeno zákazníky[54] je velmi jednoduchý. Po vytvoření objednávky na e-shopu pošle skript Heuréce detailní informace o zákazníkovi a provedené objednávce. Po 10 dnech Heuréka zašle zákazníkovi dotazník, kde může hodnotit zkušenosti s obchodem, samotným nákupem a produktem. Výsledná data prezentuje na svém srovnávači www.heureka.cz a dále poskytuje e-shopům pro jejich vlastní využití.
Tyto recenze využívá e-shop na 2 místech: u detailu produktu a na samostatné stránce zkušenosti z našim obchodem. Jelikož jsou recenze veskrze pozitivní, věřím, že jsou určitým stimulujícím motivem k nákupu.
Technické provedení je postaveno na parsování XML feedů recenzí, které mi poskytuje Heuréka na speciálních URL (zvlášť pro produkty a zvlášť pro recenze obchodu). Samotné přiřazení a vypsání k detailu produktu už je jednoduché.
Volání funkce vypisující recenze na detailu produktu (soubor page.php):
if (function_exists(ue_get_heureka_product_reviews)){
echo ue_get_heureka_product_reviews(array());
}
Shortcode pro vypsání recenzí:
[ue_heureka_reviews count=5]
4.11.5 Vlastní statistiky prodejů
Původní statistiky na nástěnce e-shopu zahrnovaly veškeré objednávky (tj. i ty odstraněné či neúspěšné). Upravené vlastní statistiky obsahují pouze úspěšně vyřízené objednávky. Pro vyšší vypovídací hodnotu jsem ještě navýšil počet řádků statstiky na 15.
Ukázka zdrojového kódu nových statistik (soubor eshop-dashboard.php):
$myquery = "SELECT post_id, optname, count(optname) as pocet FROM `wp_eshop_order_items` Group BY optname Order by pocet DESC LIMIT 1,15";
$mystats=mysql_query($myquery) or die(mysql_error());
echo '<table class="widefat"><caption>MOJE statistiky prodejů</caption>';
echo '<thead><tr><th>Produkt</th><th>Počet objednávek</th></tr></thead><tbody>';
while($row = mysql_fetch_array($mystats)){
echo "<tr><td><a href='post.php?action=edit&post=".$row['post_id']."'>". $row['optname'] ."</a></td><td>". $row['pocet'] ."</td></tr>";
}
echo
'</tbody></table>';

Obrázek 41: Náhled vlastních statistik
prodejů na nástěnce ve WordPressu. Zdroj: Autor
Bez pravdivých a aktuálních informací o skladové dostupnosti se již e-shop téměř nedá provozovat. Český zákazník je zvyklý, že internetové obchody tuto informaci uvádějí a těm, kteří tak nečiní, méně důvěřují. Některé e-commerce služby (například Heuréka.cz) tento údaj u zboží dokonce vyžadují.
Dalším specifikem českých nakupujících uživatelů je velký důraz na rychlé dodání zboží (do 2-3 dnů od objednání). Jde o jeden z nejdůležitějších parametrů při výběru zboží online [17]. Tento fakt klade na dostupnost zboží a její vyobrazení na e-shopu velký důraz.
Jelikož dodavatel zboží bohužel nedisponuje online systémem, který by odběratelům poskytoval v jakékoliv formě (webová služba, XML či jiné) údaje o skladové dostupnosti v reálném čase, je nutné si vystačit s pravidelně zasílaným exportem v souboru *.xlsx. Vlastní sklad eviduji v online dokumentu na http://docs.google.com. Tyto 2 technologie skriptem pravidelně zpracovávám, abych měl na e-shopu stále aktuální informace o dostupnosti modelů.

Obrázek 42: Ukázka Google online dokumentu
se skladovými zásobami. Zdroj: Autor
K aktualizaci skladových informací mi slouží naprogramovaný skript StockImport a plugin Usable-Eshop, který zjednodušeně řečeno prochází online Google dokument a soubor .xlsx a údaje o dostupnosti ukládá do databáze. Zde pak rozlišuje 3 stavy:
· zda je model skladem v provozovně,
· skladem u distributora,
· nebo u výrobce ve Švýcarsku.
Jednotlivým stavům přiřazuje dobu dodání a na frontendu e-shopu již vypisuje přesné datum, kdy zákazník může zboží očekávat (počítá také s víkendy a svátky).

Obrázek 43: Zobrazení stavu skladové
dostupnosti a doby dodání u produktu. Zdroj: Autor
Ve spojení s negativními zkušenostmi s dopravci [18, 19] je důležité, aby e-shop poskytoval co možná nejširší škálu možných odběrů a doručení zboží. Aby si zákazník mohl vybrat pro něj tu nejvhodnější možnost.
Plugin eShop ve výchozím nastavení nepočítá s více druhy dopravy. Je potřeba k tomu doinstalovat plugin eShop Extras for WordPress[55], který dovolí rozšířit objednávkový proces o další možnosti.
Ukázka jednoduchého přidání položky Extra do objednávkového procesu:
// Add an additional field to the checkout within a new fieldset
add_filter('eshopaddtocheckout','eshop_extras_checkout');
function eshop_extras_checkout($echo){
$echo .= '<fieldset class="eshop eshop_extra">' . "\n";
$echo .= '<legend>Extras</legend>' . "\n";
$echo .= '<label for="eshop_extra">'.__('Extra Field','eshop').' <span class="reqd">*</span><br />
<input class="short" type="text" name="eshop_extra" value="" id="eshop_extra" maxlength="20" size="20" /></label><br />';
$echo .= '</fieldset>' . "\n";
return $echo;
}
Po přidání položky do objednávkového formuláře je ještě potřeba hodnotu uložit do databáze, přidat do potvrzovacího shrnutí objednávky, přidat do emailové šablony rozesílané po objednání a zohlednit v administraci objednávek.
E-shop HodinkyWenger.cz nyní disponuje 2 typovými možnostmi dopravy (osobní odběr a zásilková společnost) a ty se pak dělí na konkrétního dopravce či výdejní místo. Celkově je možné si vybrat ze 14 různých výdejních míst a dopravců. Do budoucna je v plánu přidání ještě jednoho typu dopravy – novinky zvané KouzelnáAlmara.cz a tím pádem se rozšíří počet možností na 29.
Jako poslední rozšíření jsem přidával možnost výběru dárku k objednávce. Opět jde o funkcionalitu, která pluginu eShop chyběla. Formulář s výběrem dárku jsem přidat do 1. kroku objednávky. Zákazník si může vybrat z 9 dárků a u každého vidí jeho cenu. Ta se odvíjí od celkové hodnoty jeho objednávky. Čím vyšší je, tím se cena dárku snižuje (od určité hranice až na nulu).

Obrázek 44: Výběr dárku v objednávce.
Zdroj: Autor
U výpisu jednotlivých dárků v objednávce se po najetí zobrazuje nápovědní bublina s doplňujícími informacemi a možností prokliku na detail dárku.
Každý dárek je v e-shopu jako samostatný produkt, který má danou cenu, název, popis, URL pro detail dárku a ceny pro různá rozpětí hodnoty objednávky.
Vše se jednoduše nastavuje skrze konfigurační soubor config.php.
Ukázka zápisu dárku:
array(
'slug' => 'darek-k-objednavce/wenger-evolution-s-13/',
'originalPrice' => 700,
'name' => 'Nůž Wenger Evolution S 13',
'description' => 'Multifunkční zavírací nůž Wenger v hodnotě <strong>700 Kč</strong> s 15 funkcemi.',
'url' => '/wenger-evolution-s-13/',
'price' => function($cart, $totalPrice) {
if ($totalPrice > 10000) {
return 0;
}
elseif (calculate_total() > 4000) {
return 150;
}
return 300;
},
),
4.11.9 Administrace dodatečných funkcí
Abych mohl doprogramované funkce lépe spravovat, vytvořil jsem si k nim samostatnou administraci. Ta obsluhuje skladovou dostupnost a filtraci. Nastavení výběru dárků a dopravy prozatím zůstalo v souboru config.php.
Položky menu Nadstavba obchodu:
· Nadstavba obchodu slouží pro aktivování či deaktivování filtrace na stránkách.
· Skupiny značek slouží pro úpravu filtrů (priority, přiřazení štítků, chování filtrů).
· Údržba obsahuje jediné tlačítko pro přegenerování pomocných dat v databázi.
· Skladová dostupnost umožňuje administrátorovi nahrát nové skladové informace ze souboru (formát .xls či .xlsx) nebo manuálně spustit import z Google Docs.

Obrázek 45: Administrační menu doplněné
funkcionality e-shopu. Zdroj: Autor
4.11.10 Chystané doplňky e-shopu
Protože tvorba e-shopu není nikdy u konce, tak i v tomto případě existuje seznam chystaných doplňků, které bych rád do e-shopu zakomponoval a následně jejich zdrojové soubory uvolnil ke stažení.
Mezi chystané funkcionality patří:
· online platby kartou,
· doplnění dopravy KouzelnáAlmara.cz[56],
· propojení s funkcí Heuréka košík[57] (s tím souvisí také program Garance nákupu),
· splátkový systém (Cetelem nebo Homecredit),
· posílání emailů návštěvníkům o nedokončené objednávce,
· vybudování zákaznické báze (administrace),
· možnost správy objednávky zákazníkem online.
Spuštění e-shopu uzavírá jeho implementační část. Přepnutí e-shopu do online stavu se provádí v menu Nastavení > eShop > záložka Hlavní / General. Zde stačí v boxu Stav eShopu přepnout stav na Online a změnu potvrdit klikem na tlačítko Uložit změny. Od této chvíle je již možné vyřizovat objednávky.
Se spuštěním ostrého provozu e-shopu samozřejmě souvisí nastartování online kampaní (Sklik, Adwords, Heureka.cz, Zboží.cz a další) a začíná práce na optimalizaci pro vyhledávače. Je potřeba také pamatovat na nikdy nekončící optimalizaci webu pro uživatele. K tomu je vhodné uživatelské testování, které je součástí závěru 4. kapitoly.
Provozování e-shopu nekončí jeho naprogramováním a spuštěním. Na pravidelné bázi je potřeba starat se o jeho aktualizace, zálohy, bezpečnost, doplňování obsahu, budování lepších pozic ve vyhledávačích a stále jej testovat a dotazovat se uživatelů na možná vylepšení a potenciální problémy. Bez těchto činností by e-shop stagnoval, konkurence jej rychle předběhla a podnikání by se nikam neposunulo. Doporučuji proto úpravy a činnosti uvedené v následujících podkapitolách.
4.13.1 Budování lepších pozic ve vyhledávačích
Dobré pozice ve vyhledávačích na důležitá klíčová slova jsou základním předpokladem úspěchu e-shopu. Na web HodinkyWenger.cz přichází 52,69 % návštěvníků právě z vyhledávačů. Organické výsledky pak tvoří 34,24 % ze všech přístupů (28 % tvoří placené přístupy z vyhledávání – reklamní systémy Adwords a Sklik). Společně s PPC je to také zdroj návštěvnosti s nejvíce konverzemi. To znamená, že nejvíce vydělává. Jakékoliv zlepšení pozic ve vyhledávačích může pozitivně ovlivnit ziskovost e-shopu.

Obrázek 46: Podíl zdrojů na návštěvnosti za
měsíc pro HodinkyWenger.cz. Zdroj: Autor
Analýza klíčových slov
Abych věděl, na jaká klíčová slova se mám při optimalizaci zaměřit, musím nejdříve provést analýzu klíčových slov. Díky té odhalím, jak lidé produkty hledají, jak je nazývají. Často totiž dochází k překlepům nebo lidé používají pro daný produkt úplně jiné názvy. Důležité je zjistit kombinace slov (vyhledávané fráze). Velmi často lidé hledají produkt s dovětky jako: sleva, nejlevnější, město, cíl použití, kvalita, zkušenosti, atd.
K analýze klíčových slov používám nástroj Keyword Tool[58] od společnosti Google. Výsledkem analýzy je pak dokument řádově o tisících slov a frází, seřazený podle hledanosti, konkurenčnosti a dalších kritérií.
Na jeho základě pak plánuji strategii linkbuildingu, úpravu obsahu webu, apod.
Jak se taková analýza tvoří sepsal guru v tomto oboru Marek Prokop ve svém článku Jak se dělá a k čemu slouží klasifikační analýza klíčových slov[59].
Měření pozic
Když už vím, pod jakými klíčovými slovy produkt lidé hledají, je potřeba také měřit, jak si na daná slova ve vyhledávačích e-shop stojí. K tomu používám online službu jménem Collabim[60]. Do Collabimu jsem si naimportoval klíčová slova z analýzy a v čase můžu sledovat pohyb e-shopu ve výsledcích vyhledávání. Data z vyhledávačů zjišťuje Collabim na denní bázi[61], takže jde o velmi aktuální informace.

Obrázek 47: Nástěnka nástroje Collabim
zobrazující nejdůležitější klíčová slova, jejich pozice, vyhledávanost, počet
transakcí a konverzní poměr. Zdroj: Autor

Obrázek 48: Detail pozice ve vyhledávačích e-shopu
HodinkyWenger.cz na klíčové slovo "Wenger.cz". Zdroj: Autor
Díky propojení Collabimu s Google Analytics účtem mi dokáže předávat informace i o konverzním poměru, hledanosti, či míře opuštění dané stránky na dané klíčové slovo.

Obrázek 49: Další informace u klíčového
slova díky datům z GA. Zdroj: Autor
Pomyslným krokem k dokonalosti je pak zobrazení náhledu snippetu pro jednotlivé vyhledávače. Beez velké pracnosti můžu porovnat, jak na konkrétní klíčová slova pro daný vyhledávač (Google či Seznam) vidí návštěvníci můj výsledek. Díky tomu s ním můžu dále pracovat a optimalizovat ho pro větší zaujetí návštěvníků a tím i vyšší míru prokliku.
 Obrázek
50:
Zobrazení výsledku vyhledávání pro konkrétní klíčové slovo a vyhledávácí
server. Zdroj: Autor
Obrázek
50:
Zobrazení výsledku vyhledávání pro konkrétní klíčové slovo a vyhledávácí
server. Zdroj: Autor
Zlepšování pozic na důležitá klíčová slova
Pokud již mám data o používaných klíčových slovech a obsazených pozicích mým e‑shopem, nezbývá než začít postupně pozice zlepšovat. Jelikož je veřejně známo[62], že algoritmy vyhledávačů fungují na principu citační analýzy [20, 21], půjde především o budování zpětných odkazů (jinými slovy zvyšování počtu citací). Tím bude docházet ke zkvalitňování tzv. odkazového profilu. To ale pouze za předpokladu, že půjde vždy o kvalitní zpětné odkazy, které nemůžou odkazový profil nyní ani do budoucna poškodit.
Činnosti pro zlepšení pozic ve vyhledávačích:
· publikování zajímavých článků s odkazy na e-shop,
· nakupování či výměna zpětných odkazů,
· přispívání do diskuzních fór,
· točení videí, které budou v popiscích obsahovat odkaz na e-shop,
· publikování zajímavých infografik,
· spolupráce s relevantními obsahovými servery,
· a další a další činnosti.
V budování odkazů mi pomáhá již zmiňovaný nástroj Collabim, který dokáže evidovat jednotlivé aktivity (nákupy odkazů, publikování článků, atd.) a díky tomu s nimi v čase pracovat. Nestane se mi, že by mi odkaz na nějakém serveru expiroval a já o něj přišel.
Skvělým pomocníkem je součást Collabimu - nástroj zvaný Site Finder, který pomáhá ve vyhledávání vhodných serverů pro spolupráci. Na základě analýzy vloženého e-shopu dokáže doporučit relevantní komerční i nekomerční servery, blogy, fóra a další typy webů.
Optimalizace pro vyhledávače je činnost dlouhodobá a není proto možné očekávat výsledky ihned, ale spíše v horizontu měsíců. Důležité je pravidelně vyhodnocovat a usměrňovat tuto práci. Při linkbuildingu je také extrémně důležité pamatovat na aktualizace vyhledávacích algoritmů (například poslední kauzy Panda a Pinguin u vyhledávače Google [22]). Ty se snaží postihovat nekalé praktiky a optimalizovat vypovídající hodnotu výsledků vyhledávání.

Obrázek 51: Proces optimalizace pro
vyhledávače. Zdroj: Autor
4.13.2
Bezpečnost a zálohování
Nejzákladnějším bezpečnostním doporučením je pravidelně aktualizovat jádro systému WordPress a jeho doplňující součásti – pluginy. Aby však e-shop ještě zvýšil svou bezpečnost, je vhodné provést následující kroky.
Wp-config.php přesunout mimo root domény
Sám WordPress doporučuje[63] umístění konfiguračního souboru wp-config.php o jednu složku nad WordPress instalaci a zamezit tak možnosti prolomení citlivých údajů, které soubor obsahuje. Vhodné je změnit oprávnění souboru na 400 potažmo 440, aby byl ke čtení pouze administrátorovi a samotnému serveru.
Souběžně s tím se doporučuje přidat pravidlo do souboru .htaccess, které zamezí přístupu k souboru komukoliv jinému.
<files wp-config.php>
order allow,deny
deny from all
</files>
Zabezpečení přihlašování
WordPress je pro svou vysokou popularitu častým terčem útoků hackerů. Poslední známý případ z 14. dubna 2013 [23] byl botnet útokem na přihlašovací systém WordPressu. Útok předpokládal výchozí přihlašovací jméno admin[64] a brut force slovníkovým útokem se snažil uhodnout heslo. Prvním bezpečnostním pravidlem by tak mělo být – změna uživatelského jména z admin na cokoliv jiného. Návodů existuje celá řada[65].
Dalším zabezpečením je omezení přístupu do administrace pouze z dané IP adresy. Stačí do souboru .htaccess přidat následující řádky a místo vložené adresy 123.123.123.123 vložit IP adresu, z které bude administrace přístupná.
AuthUserFile /dev/null
AuthGroupFile /dev/null
AuthName “Access Control”
AuthType Basic
order deny,allow
deny from all
#IP address to Whitelist
allow from 123.123.123.123
Zdroj: Locking down WordPress [24]
Doporučuje se také používat pro vstup do administrace SSL (https://). Bohužel nejsem majitelem SSL certifikátu a hostingový provider mi tuto službu neposkytuje, takže uvádím pouze obecnou radu a tip. Po obstarání certifikátu stačí do souboru wp-config.php přidat 2 řádky kódu:
define(‘FORCE_SSL_LOGIN’, true);
define(‘FORCE_SSL_ADMIN’, true);
Zdroj: Locking down WordPress [24]
Posledním tipem k zabezpečení přihlašování je omezení počtu špatných přihlášení a logování přístupů. Skvěle k tomu poslouží plugin Login Lockdown[66]. Dovolí administrátorovi nastavit počet špatných pokusů, dobu, po kterou je zablokovaný uživatel (podle IP adresy) na černé listině, atd. Ačkoliv je plugin již více než 2 roky neaktualizovaný, s nejnovější verzi WordPressu funguje spolehlivě.
Správa zdrojových souborů
Pokud je to možné, doporučuji přistupovat na server pouze skrze šifrované protokoly SFTP či SSH. Stejně důležité je správné nastavení oprávnění u souborů a složek.
WordPress doporučuje toto jednoduché nastavení:
· Složky: 755
· Soubory: 644
Podrobné vysvětlení k nastavení oprávnění u souborů a složek nabízí článek Changing File Permissions[67].
Pravidelné zálohy
Zálohování je ta nejdůležitější součást bezpečné práce s WordPressem, ale i jakýmkoliv jiným systémem. Zálohuji před aktualizací systému, před instalací nevyzkoušených pluginů nebo vzhledů, přesunuju-li web na jiný hosting či doménu[68] a hlavně chci-li mít jistotu, že nepřijdu o svá data jakýmkoliv způsobem.
WordPress je možné zálohovat ručně a jednoduše postahovat a vyexportovat jeho součásti (pluginy, šablony, obsah, nastavení, atd.). Stačí z FTP stáhnout složku s instalací WP (hlavně složku wp-content a soubor wp-config.php) a vyexportovat si SQL soubor s obsahem databáze.
Abych ale tuto činnost nemusel dělat pravidelně pouze manuálně, nainstaluji si plugin, který to bude dělat automaticky.
Mým testováním prošel jako nejlepší plugin BackWPup[69]. Jedná se o plně automatický systém, který dovoluje vytvářet všechny potřebné zálohy (databáze, šablon, pluginů, nastavení) v předem nastaveném čase a na úložiště 3. stran. Ukládání záloh na různá úložiště je právě jeho největší výhoda.
S pluginem BackWPup je možné pohodlně zálohovat na:
· vzdálené FTP,
· Dropbox,
· e-mail,
· složky na serveru,
· SugarSync,
· Microsoft Azure,
· S3 služby a další.
Po instalaci je přidána do administrace položka s názvem BackWPup (úplně dolů), která shromažďuje jak nastavení, tak jednotlivé zálohovací úlohy. Výchozí nastavení pluginu je vyhovující a proto se budu věnovat převážně samotnému zálohování.
K dispozici je tzv. One click backup, který nabídne aktuální stav ihned ke stažení. Já se ale zaměřím na nastavení pravidelných úloh. V menu pod BackWPup kliknu na položku Add New Job a dostanu se do průvodce nastavením zálohovací úlohy. Ta má 5 záložek: General, Schedule, DB Backup, Files a Plugins.
Na prvním listě General:
· pojmenuji úlohu jako Týdenní záloha,
· vyberu k záloze: databázi, soubory, WordPress XML export a nechám také zoptimalizovat a zkontrolovat databázi,
· soubor se zálohou přejmenuji na zaloha_eshop_hodinkywenger_%Y-%m-%d (výsledný soubor bude: zaloha_eshop_hodinkywenger_2013_04_15.gzip),
· jako cílovou destinaci zálohy zvolím složku a Dropbox,
· pro logování vložím svůj e-mail a úlohu uložím klikem na tlačítko Save changes.
Druhá lišta Schedule slouží pro naplánování dne a času zálohování:
· spouštěcí mechanizmus nastavím jako WordPress cron,
· typ plánování nechám na basic,
· v plánovači pak nastavím týdenní zálohování každou neděli ve 3:00 ráno,
· změny uložím tlačítkem Save changes.
Záložku DB Backup přeskočím (vše je nastaveno správně) a přejdu na Files:
· k zálohovaným souborům přidám položku Backup plugins,
· pokud bych měl zájem, můžu některé pluginy, schémata či jiné složky ze zálohy vynechat,
· kliknu na Save changes.
Poslední záložku Plugins opět přeskočím (jde o export seznamu pluginů) a přejdu na přidanou záložku To: Folder:
· vyberu složku pro zálohy (např.: wp-content/uploads/backup/),
· nastavím počet udržovaných záloh na 10,
· kliknu na Save changes.
Poslední přidanou záložkou je To: Dropbox:
· zde propojím plugin se svým účtem na Dropbox.com,
· vyberu složku na Dropbox úložišti, kde se budou zálohy vytvářet,
· nastavím počet udržovaných záloh na 10,
· kliknu na Save changes.
Takto připravenou úlohu můžu ihned spustit z nabídky Jobs a klikem na odkaz Run now nebo počkat na nastavenou dobu (neděli ve 3:00), kdy se úloha spustím automaticky.
Další varianty zálohovacích pluginů jsou: BackupBuddy, Vaultpress, BackUpWordPress, XCloner a další.
Poznámka: WordPress obsahuje nástroj pro zálohu obsahu přímo v administraci. Dostat se k němu je možné přes Nástroje > Export. Upozorňuji ale, že tímto dojde ke stažení pouze obsahu, který je na webu publikovaný (stránky, příspěvky, komentáře, atd.). Nezahrnuje ale nastavení, data pluginů, statistiky a jiné podstatné data. Hodí se proto pouze pro zálohu obsahu nebo při převádění opravdu jednoduchého webu.
Bezpečnostní tipy
· Před instalací pluginu je vždy dobré si zjistit jeho původ, autora, počet stažení, reputaci a pročíst si jeho diskuzi. Snadno tak odhalím nekvalitní plugin.
· Vždy používat kvalitní hosting.
· Nastavuji si silná přístupová hesla pro WordPress, FTP, administraci hostingu, atd.
4.13.3 Zrychlení načítání e-shopu
I přes stále se zvyšující připojovací rychlost Internetu bude rychlost načítání stránek stále důležitějším faktorem, protože uživatelé nechtějí na obsah čekat a je potřeba pamatovat na fakt, že konkurence je vždy na 1-2 kliky myší daleko.
Studie od Forrester Research zjistila, ze v roce 2006 byli uživatelé ochotni na načtení internetového obchodu počkat v průměru 4 vteřiny. V roce 2009 už to byly jen 2 vteřiny. Při načítání delším než 3 vteřiny lidé ve velkém odcházeli hledat stejný produkt jinde [25].
WordPress je ve své výchozí instalaci a nastavení dosti náročný na server (při zvýšené návštěvnosti) [26, 27]. To znamená, že při vyšším počtu návštěvníků se bude odezva serveru zpomalovat. Podnikatel si však nemůže dovolit, aby jeho e-shop běžel pomalu, protože by na něm lidi neradi nakupovali a také by to mělo neblahý vliv na SEO [28, 29] (konkrétně na špatné pozice ve vyhledávačích).
Aby k tomuto efektu nedocházelo, je potřeba WordPress doplnit o některá rozšíření a na rychlost načítání webu myslet již při tvorbě šablony.
Jak testovat rychlost stránek
Rychlost webových stránek je možné otestovat na různých online službách – například http://www.webpagetest.org/[70]. Zde je dokonce možné zvolit i destinaci, odkud bude stránka stahována. Je to vhodné v případě, kdy má majitel e-shopu také zahraniční klientelu a zjišťuje, jak rychle se stránky načítají například v USA. Dále je možné vybrat prohlížeč, který udělá screenshot testovaného webu. Stránka po testu vygeneruje graf, vypisující jednotlivé součásti webu a jejich dobu načtení. Je tak rychle jasné, co web zpomaluje.

Obrázek 52: Testování webu HodinkyWenger.cz
na stránce Webpagetest.org. Místo stahování: město Dulles ve státě Virginie
USA, prohlížeč: IE - s výsledkem 5.782s. Zdroj: Autor
Pro pokročilé vývojáře doporučuji nástroj od společnosti Google, který se jmenuje PageSpeed a je volně ke stažení[71] (funguje pro prohlížeč Chrome a Firefox). Přímo v prohlížeči pak analyzuje rychlost načítání stránky a přidává doporučení, co na stránce zlepšit a tím ji zrychlit.
Rozšíření se po nainstalování otevírá přes hlavní nabídku prohlížeče (platí pro Chrome) Zobrazit > Vývojář > Nástroj pro vývojáře a zde na liště úplně vpravo je záložka PageSpeed (na obrázku 53 je to pod číslem 1). Do adresního řádku vložím URL http://www.hodinkywenger.cz a kliknu v rozšíření na jediné tlačítko Analyzovat. Po znovunačtení mi rozšíření ukáže přehled, který vyhodnotí rychlost stránek (na obrázku 53 číslo 2) a doporučí mi další techniky seřazené podle priorit (na tomtéž obrázku pod číslem 3). Na základě těchto doporučení pak má smysl v optimalizaci pokračovat.

Obrázek 53: Rozšíření PageSpeed ukazuje
výsledek testování rychlosti načítání stránky HodinkyWenger.cz - skóre 92/100.
Zdroj: Autor
Cachování
Pro WordPress existují rozšíření, které dokáží cachovat (ukládat do mezipaměti prohlížeče nebo serveru) části webu / e-shopu. Tím dojde ke zrychlení načítání a e-shop budou mít rádi jak uživatelé, tak vyhledávače.
Mezi takové WordPress rozšíření patří:
· W3 Super Cache - http://wordpress.org/extend/plugins/wp-super-cache/,
· W3 Total Cache - http://wordpress.org/extend/plugins/w3-total-cache/,
· Hyper Cache - http://wordpress.org/extend/plugins/hyper-cache/,
· Quick Cache - http://wordpress.org/extend/plugins/quick-cache/,
· Script Gzip - http://wordpress.org/extend/plugins/scripts-gzip/,
· a jiné[72].
Já
jsem po testování výše uvedených zvolil jednoduchý plugin Script Gzip, který seskupí všechny soubory kaskádových stylů a
javascriptových knihoven do jednoho souboru a navíc jej ještě zkomprimuje. Při
dotazu na stránku tak vzniká řádově mnohem méně požadavků na server a stahování
trvá kratší dobu. Výsledný soubor pak vystupuje jako gzip.php, který za pomocí parametrů z cache vydává potřebný kód (CSS, JS či
jiný).
Velká výhoda tohoto pluginu spočívá v jeho jednoduchosti a naprosté absenci jakéhokoliv nastavování. Plugin stačí pouze nainstalovat a aktivovat.
Ostatní pluginy jsou velmi mocné nástroje, ale u e-shopu HodinkyWenger.cz jsem se potýkal stále s problémy cachování v místech, kde to nebylo vhodné[73]. Navíc jde o tak komplexní rozšíření, jejichž nastavení je na několik stránek a výsledný efekt nebyl uspokojivý.
Obrázky v jednom souboru - tzv. Sprites
Tuto techniku velmi doporučuje Google ve svém materiálu Make the Web Faster[74].
Vše spočívá v jednoduchém triku, že veškeré obrázky a ikony vložíme do jednoho velkého obrázku, který pak pomocí CSS stylů na webové prvky / bloky pozicujeme. Na server pak vzniká pouze jeden požadavek na soubor sprites.png.

Obrázek 54: Ukázka souboru sprites přímo od
společnosti Google. Zdroj: Google.com
Nevýhodou tohoto řešení je složitější správa webu. V případě potřeby upravit nějakou ikonu hned není jasné, o jaký soubor se jedná, protože vše je v souboru sprites.png. Hledání jedné ikony mezi desítkami není nejrychlejší.
Pro online tvorbu tzv. sprites existuje služba http://spriteme.org/, která na stránkách detekuje obrázky a vybrané pak složí do jednoho vygenerovaného sprite obrázku. Navíc vypočítá a vyexportuje CSS background pozice a navrhne vložení do stránky. Ušetří proto vývojáři spoustu práce.
Optimalizovaná kvalita obrázků
Google doporučuje používat obrázky v co možná nejnižší kvalitě, která ještě neovlivní vnímání návštěvníka. Výsledné obrázky budou zabírat mnohem méně místa a načítání stránek bude rychlejší.
Google jde dokonce tak daleko, že svým nástrojem nejenom web analyzuje, ale výsledné obrázky také podrobí kompresi a nabídne výsledně zoptimalizované obrázky ke stažení. Vývojáři tak nezbyde než je pouze nahrát na FTP.

Obrázek 55: Návrhy optimalizace obrázků
s vyjádřením ušetřených kB. Zdroj: Autor
Doporučení: Pro optimalizaci obrázků doporučuji plugin pro WordPress s názvem WP Smush.it[75], který má na starosti vývojový tým Yahoo! a mezi WordPress komunitou je velmi oblíbený. Plugin optimalizuje nahrané obrázky (zvyšuje kompresi, odstraňuje nepoužívané barvy z index obrázků, atd.) a zrychluje načítání webu. Někteří uživatelé mluví o zrychlení v řádech sekund[76].
Správně psané CSS
Pro rychlejší vykreslování jádrem prohlížeče se doporučuje používat efektivně CSS selektory. Používání dědičnosti a zanořování prvků je označováno jako “Over Qualifying” a znamená více práce pro prohlížeč, aby spočítal, ke kterým prvkům jaký styl přiřadit. Určení unikátních ID či tříd je v tomto případě pro vykreslení mnohem rychlejší [30].
Příklad psaní selektorů v CSS:
#header nav ul li a { ... }
/* Špatně. Až příliš mnoho selektorů. */
#header a { ... }
/* Lepší. Přímější určení. */
ul.commentlist { ... }
/* Špatně. Zbytečné určení typu prvků. */
.commentlist { ... }
/* Lepší. Dostatečně specifikováno. */
Zdroj: Web performant WordPress [31]
Funkce KeepAlive
Jelikož HTTP protokol pracuje na bázi krátkých spojení, které vyřídí 1 přenos / požadavek a ukončí se, nemusí to být vždy velmi efektivní. V tomto případě přichází v úvahu možnost KeepAlive, která dovolí použít to samé spojení pro zaslání více souborů / vyřízení více požadavků. Zrychlí se obsloužení 1 návštěvníka a ušetří se práce procesoru. Nevýhodou je vyšší náročnost na paměť, protože Apache drží spojení mnohem déle než 1 požadavek, který po vyřízení ukončí. Je proto vždy na zvážení, zda KeepAlive zapnout či nikoliv [32].
Kdy používat KeepAlive:
· na serveru je dostatek RAM paměti,
· je potřeba ulevit času procesoru,
· na stránkách existuje více obrázků (nebo jiných vložených souborů do stránky),
· návštěvníci přicházejí na stránky rovnoměrně (nikoliv v nárazových vlnách).
Další možnosti zrychlení webu
Možností, jak zrychlit své webové stránky, je spousta. Uvedu alespoň některé z kvalitních zdrojů, které se tématem hlouběji zabývají:
· http://trentwalton.com/2010/08/24/dont-make-me-wait/
· http://www.bookofspeed.com/chapter1.html
· http://www.seomoz.org/blog/15-tips-to-speed-up-your-website
· http://daverupert.com/2010/06/web-performant-wordpress/
4.13.4 Kontrola dostupnosti e-shopu
Abych nemusel každou chvíli manuálně testovat, zda VPS server (hosting) funguje, používám nástroje, které jeho stav hlídají. Některé fungují poměrně jednoduše a na zadaný server vysílají v pravidelných intervalech příkaz PING a dokud dostávají odpověď, je vše v pořádku. V případě vypršení příkazů upozorní na e-mail či zprávou SMS. Příkladem takové jednoduché služby je UpTimeRobot[77].
Pokročilejší služby testují více podstránek najednou, měří dobu odezvy a posílají pravidelné reporty. Velmi dobrým zástupcem je česká služba Testomato[78], kterou vyvíjí Michal Illich.

Obrázek 56: Ukázka výsledku měření pomocí
služby Testomato.com. Zdroj: Autor
4.14 Optimalizace použitelnosti e-shopu
Neodělitelnou součástí života webového projektu by mělo být jeho pravidelné testování. Mám teď konkrétně na mysli uživatelské testování. Majitelé e-shopů i samotní vývojáři často upadají do mylných představ, že jejich produkt dokáže používat každý. To ale nemusí být pravda a vždy je dobré se o funkčnosti a použitelnosti webu přesvědčit.
Obecně má uživatelské testování za cíl odhalit ty největší problémy, které tvůrci webu nevidí pro dokonalou znalost webu a jeho funkcí. Je možné zjistit, co uživatelům na stránkách chybí a co naopak přebývá, jak na ně web působí a zda je dostatečně důvěryhodný. V první řadě je ale nejdůležitější, zda návštěvník dostatečně rychle pochopí kde se ocitl, co mu web nabízí a co na něm může dělat.
Abych si byl jistý, že e-shop uživatelé dokáží jednoduše obsluhovat a nedochází k zbytečné frustraci či dokonce k překážkám v nákupu, provedl jsem dvoudenní uživatelské testování.
V přípravě a provádění testování jsem postupoval dle metodiky Testování bez smlouvy popsané v knížce Nenuťte uživatele přemýšlet (v originále Don’t make me think!) od Steva Kruga [33]. Ta ve zkratce tvrdí, že není důležitý přesný výběr účastníků testování podle cílové skupiny webu a že cílem není něco dokázat nebo vyvrátit, ale formovat názor. Krug zde označuje testování jako iterační proces (nelze provést jednou, ale je důležité jej opakovat po provedení změn) a upozorňuje, že testovat by se mělo již v průběhu vývoje. [33]. Tato metoda je vhodná ve chvíli, kdy na testování nejsou vyhrazeny dostatečně velké finance a na testování není velké množství času.
Testování tvůrci webu připomene, že:
· ne každý přemýšlí stejným způsobem,
· ne každý zná a používá podobné výrazivo,
· každý člověk používá web jiným způsobem.
Steve Krug přirovnává testování k cestování rozšiřující zkušenosti: “Připomene Vám, jak odlišní – a přitom stejní – lidé jsou a získáte svěží náhled na věci.” nebo snad ještě výstižněji jako: “Návštěva přátel z jiného města, které když budete provádět po vašem městě, nevyhnutelně uvidíte věci, kterých jste si obvykle nevšímali, protože jste na ně byli zvyklí. A současně si uvědomíte, že spousta věcí, která vám připadají jasné, nemusí být zřejmé všem”. [33, strana 115]
Steve Krug doporučuje k testování 3-4 uživatele (k jednomu testovacímu kolu) a neklade důraz na jejich výběr. Pro testování postačí kancelář s počítačem a několika židlemi. Jako jediné náklady uvádí odměny testerům a čas pracovníků s vedením testů a jejich vyhodnocením[79].
Snažil jsem se vycházet z doporučení Steva Kruga a jednotlivé parametry absolvovaného testování jsem sepsal do níže uvedené tabulky. Je ale na každém, jak při testování bude postupovat, kolik si přizve účastníků a jak velký zvolí rozpočet. Zásadní myšlenka je, že jakékoliv testování je lepší, než žádné.
|
Parametr |
Hodnota |
|
Celkový
počet účastníků |
8 (5 mužů, 3
ženy) |
|
Počet kol |
2 |
|
Věkové
kategorie |
18-25 let: 4
účastníci 26-35 let: 3
účastníci 36-60 let: 1
účastník |
|
Průměrná
doba 1 testování |
35 minut |
|
Místo
testování |
Kanceláře
firmy Helveti s.r.o. |
|
Použitý hw a
sw |
PC + Windows 7, Mikrofon, Camtasia[80] (30 denní trial verze zdarma), Prohlížeče: IE, Firefox, Chrome, Opera |
|
Testování
vedl |
Jiří Štencek |
|
Zápis
poznatků |
Jiří Štencek, Robert Pospíšil |
|
Vyhodnocování
a závěry |
Jiří Štencek |
|
Náklady na
testování |
cca do 10000 Kč · 100 Kč /
účastník testování · 2x2
člověkodny na vedení a zápis z testování · 1 člověkoden
na vyhodnocování výsledků |
Celé sezení s jedním účastníkem trvalo v průměru cca 35min a mělo 4 fáze / úkoly:
· seznámení účastníka s testováním a jeho představení,
o Vysvětlení účelu a zásad testování. Uklidnění počáteční nervozity z nahrávání hlasu a obrazovky a zároveň vysvětlení, že cílem není testovat schopnosti a znalosti testera, ale samotné stránky.
o Dotazování napomáhá k zařazení testera do užší definice: jak často používá PC a Internet, nakupuje-li na Internetu apod.
·
účel webu,
o Testuje, zda uživatel chápe účel serveru, nabízené funkce a navigaci.
·
1. úkol - výhody nákupu a sídlo firmy,
o Zadán konkrétní úkol – 1. najděte výhody nákupu hodinek na tomto e‑shopu, 2. zjistěte název a sídlo firmy provozující tento e‑shop – při sledování plnění a postupu testera je vhodné zapisovat poznámky (úkol přísedícího kolegy).
·
2. úkol - nákup hodinek.
o Nejdůležitější část testování – účastník dostává pokyn k nákupu hodinek. Při zadávání úkolu není nijak naváděn ke konkrétním funkcím e‑shopu či omezením ve výběru. Celý postup nákupního procesu je zaznamenáván a v jeho průběhu je uživateli položeno několik doplňujících otázek a úkolů.
Uživatelské testování odhalilo celkem 45 konkrétních podnětů ke změnám. Nebudu je všechny popisovat[81], ale vypíšu pouze několik ilustrativních problémů pro každou kategorii. U každého pak navrhuji řešení dané situace.
Mezi kritické problémy patří:
· Tlačítko Zpět v prohlížeči znovu odesílá objednávkový formulář. Uživatel je při vracení objednávkou frustrován několika situacemi. Zboží se mu v košíku duplikuje a vyskakují na něj hlášení prohlížeče o opakovaném odeslání dat.
o Navrhované řešení je přesměrovávat po odeslání formuláře na totožnou stránku, ale bez POST dat.
· Slider na úvodní stránce uživatele ruší, působí jako reklama a nevěnují mu přílišnou pozornost. Prezentování hlavních výhod jeho prostřednictvím tak postrádá smysl.
o Navrhované řešení je odstranit slider z úvodní stránky a nahradit ho maticí výhod a důvodů k nákupu.
· Ve filtrování hodinek chybí možnost vypsat pouze hodinky skladem.
o Navrhované řešení je přidat možnost filtrovat produkty podle skladové informace (nahradit za současné zobrazení hodinek v akci).
· Chybí možnost platit kartou.
o Navrhované řešení je přidat platební bránu s možnosti platby kartou.
Mezi méně kritické problémy patří:
· Ikona u platebního převodu evokuje spíše platbu kartou.
o Navrhované řešení je změnit ikonu na obrázek banky s měnou.
· Vyjíždějící Heuréka a Zopim chat na stránce spíše obtěžuje a ruší.
o Navrhované řešení je opravit tyto boxy, aby při různých situacích nevyskakovaly a co nejméně rušily návštěvníky stránek.
· Křížek v hlavičce tabulky s objednaným zbožím evokuje možnost zrušit celou objednávku. Nemá však žádnou funkci.
o Navrhované řešení je odstranit křížek z hlavičky a nebo jej zobrazit v šedé neaktivní barvě.
· Položka v menu “Důvody nákupu” není zcela jasná a uživatelé si nedokáží představit její obsah.
o Navrhované řešení je změna textu na “Proč nakoupit u nás”.
Do seznamu všech problémů (45 záznamů) nebyly zahrnuty tzv. “kajakové problémy”, kdy uživatel sice chvilku nemůže něco najít či vyřešit, ale nakonec se mu to podaří a evidentně tím není nijak vyveden z konceptu.
Kromě problémů byly zapisovány a vyhodnocovýny také pozitivní reakce:
· web působí velmi důvěryhodně a uceleně,
· každému z účastníků bylo hned jasné kde se ocitl a co na stránce může dělat,
· filtrování zdaleka nepůsobí takové problémy, jaké jsem očekával,
· všichni účastníci zvládli objednat libovolné hodinky a ač někteří popsali mírnou frustraci chybami, tak je označili za nedostatečné k tomu, aby web opustili.
Pro nízkonákladové testování se osvědčil model menšího počtu účastníků ve dvou kolech. Ti odhalili velké množství chyb a překážek. S posledními testovanými osobami už se připomínky opakovaly a nepřinášely tolik nového.
Provedené uživatelské testování ukázalo cestu, kam e-shop směřovat a jaké jsou ty nejzávažnější chyby, které uživatelům překáží v pohodlném používání webu. Podrobně zpracovaný seznam 45 změn roztříděných podle závažnosti je nyní nejdůležitějším úkolem do budoucna. Až budou tyto změny na e-shopu zapracovány, plánuji další kolo testování, abych mohl identifikovat jiné překážky a také se přesvědčil, že provedené změny byly pozitivního charakteru.
Z testování si odnáším velmi dobrý dojem, protože za nízké náklady jsem dostal velké množství zpětné vazby a možnost sledovat počínání lidí na e-shopu mi dalo opravdu hodně informací a podnětů. Důležitým závěrem je fakt, že každý z testerů byl schopen bez větších problémů učinit objednávku a vše podstatné na webu rychle našel. Celý koncept e-shopu postaveného na WordPressu tak před uživateli obstál. Příjemným překvapením bylo také nadšení z uživatelského testování samotnými účastníky, kteří byli po skončení plní poznatků a označovali jej často jako výbornou zkušenost a dokonce i zábavu. A to vše i přes počáteční nervozitu z nahrávání zvuku a obrazu.
Doporučuji
proto testovat e-shop co možná nejdříve a nejčastěji. Pomůže to předejít
problémům a nasměruje další vývoj. Zároveň velmi doporučuji zjednodušenou metodu
od Steva Kruga, která se v praxi osvědčila.
|
|
|
Videozáznam
z testování je součástí přiloženého DVD. |
|
Ačkoliv WordPress zdaleka nebyl při svém vývoji zamýšlen jako platforma vhodná pro tvorbu e-shopů, za pomoci vhodných pluginů se e-shop na tomto CMS spustit dá. Je k tomu ale potřeba jistých znalostí (PHP, MySQL, HTML, CSS) na pokročilejší úrovni. Má práce si dala za cíl tento proces usnadnit, vysvětlit a hlavně metodizovat.
Základním kamenem mi byl můj původní e-shop HodinkyWenger.cz, který běžel na pluginu eShop a až na vzhled šlo o téměř neupravený výchozí stav. V průběhu psaní diplomové práce se mi podařilo původní e-shop z velké části rozšířit. Doprogramoval jsem řadu doplňků (filtrování a řazení produktů, skladová dostupnost, více typů dopravy, dárky k objednávkám, implementace recenzí z Heuréka.cz a další), kterými původní řešení získalo na použitelnosti a vyšší obchodní účinosti. Kompletně jsem do češtiny přeložil administraci i frontend a napojil e-shop na prodejní kanály díky čemuž se již může řadit k poloprofesionálním řešením.
Metodický postup spuštění e-shopu začínám u samotné instalace WordPressu a pluginu eShop. Následně vysvětluji jejich nastavení a na praktickém příkladu také ukazuji celý postup. Provádím čtenáře ručním vkládáním produtků a představuji mu rozšíření pro automatický import. Do detailu popisuji architekturu šablon pro WordPress a nastiňuji jejich vlastní tvorbu. Poté testuji vhodná a dostupná rozšíření pro potřebnou funkcionalitu a mezi nimi vždy doporučuji ty podle mého úsudku nejvhodnější. V případě úpravy pluginů popisuji i tento postup. V další části rozebírám technické pozadí napojení e-shopu na e-commerce služby a představuji doprogramovanou nadstavbu původního e-shopu. Tyto pasáže jsou doplněny ukázkami zdrojových kódů z finálního řešení.
Součástí metodiky po praktické části je také soubor doporučení pro další směřování vývoje e-shopu. Navrhuji techniky pro jeho posunutí na vyšší úroveň pomocí optimalizace pro vyhledávače, kde popisuji analýzu klíčových slov, měření pozic a doporučuji seznam činností pro jejich zlepšení. Publikuji zde tipy pro rychlejší načítání e‑shopu a zabývám se hlouběji zabezpečením a zálohováním. Tato část diplomové práce je velmi důležitá, protože z vlastních zkušeností vím, že životní dráha e-shopu nekončí jeho spuštěním, ale právě naopak v tu chvíli teprve začíná.
V poslední části kapitoly popisuji ojedinělou metodu uživatelského testování podle ikony v oboru - Steva Kruga. Vypracovávám scénáře a popisuji parametry. Praktické dvoudenní testování provádím s osmi uživateli a kapitolu uzavírám publikovanými výstupy a závěry. Videozáznam z uživatelského testování je součástí DVD přílohy a jeho shlédnutí by mohlo být inspirací pro ty, kteří si chtějí testování vyzkoušet a neví jak postupovat. Použitá metoda Testování bez smlouvy se velmi osvědčila a díky své nízké nákladovosti je možné ji brzy zopakovat. Absolvované testování mi velmi pomohlo v pochopení potřeb uživatelů, jejich vnímání e‑shopu a nasměrovalo svými výstupy k dalším potřebným úpravám a optimalizaci e‑shopu. Samotné e-shopové řešení postavené na pluginu eShop a CMS WordPress pak v testování obstálo na výbornou.
Díky této práci a jejím výstupům by měl zájemce o vlastní e-shop ušetřit desítky až stovky hodin a to hlavně kvůli předanému know-how, popsanému nastavení e-shopu a WordPressu a publikovaným zdrojím. Bude znát výhody tohoto řešení, ale také jeho úskalí. Jazykové bariéry frontendu i administrace pomáhá překonat vytvořený překlad a za velký přínos považuji také naprogramování exportů pro zbožové vyhledávače a již zmíněnou doplněnou funkcionalitu. Všechny tyto výstupy jsou zájemcům volně dostupné k použití. Pokud bude čtenář postupovat podle této metodiky, bude schopen si vytvořit kompletní e-shop připravený prodávat.
Hlavním přínosem práce je edukace čtenářů ohledně možnosti a způsobu postavení e‑shopu na WordPressu. Zároveň se mi podařilo rozšířit podklady pro českou komunitu okolo WordPressu a e-shopů. V této komunitě bych se rád dál angažoval a přispíval vhodnými doplňky a znalostmi.